We’re kicking off the new year with an old favorite! I was thrilled to get back to SoCreate’s regularly scheduled programming in this remote work era and sit down for one of our signature Lunch Meets, a team-led learning series on cool new tech and personal team member projects. While we’d typically pull up a chair and bring our lunch to the conference room, we renewed the series as a virtual presentation via Microsoft Teams, and it was so fun to hear what senior software engineer Dana Desrosiers has been up to in his spare time. Needless to say, he has not been sitting on the bench.

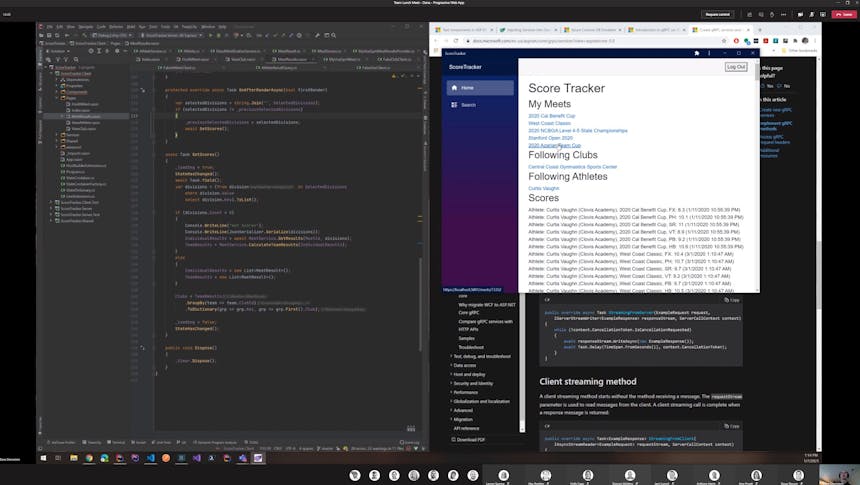
The Score Tracker app aggregates gymnastics meet results for athletes and gyms that the user follows.
While working from home, Dana has stretched himself to continue to learn new things. Recently, he decided he’d use his engineering prowess to solve a challenge he experiences outside of work while coaching gymnastics. I bet you never thought there’d be a crossover there! Instead of using tech he’s already an expert in, he’d take a deep-dive into tech that he doesn’t typically work with at SoCreate, including Blazer web assembly, .NET 5, gRPC, and Azure Cosmos DB.
Dana told us that he is often challenged by gymnastics meet results – both finding them and calculating regional standings. The current websites that offer these results lag and force the user to search out the information they need. So, using the aforementioned new tech, he turned the current process upside down.
So, Dana created an app that aggregates meet results, pulling data from other meet result sites.
While not styled yet, Dana’s new app clearly shows the meets he recently attended, allows him to follow specific athlete results, and see all of the scores for athletes at a specific gym.
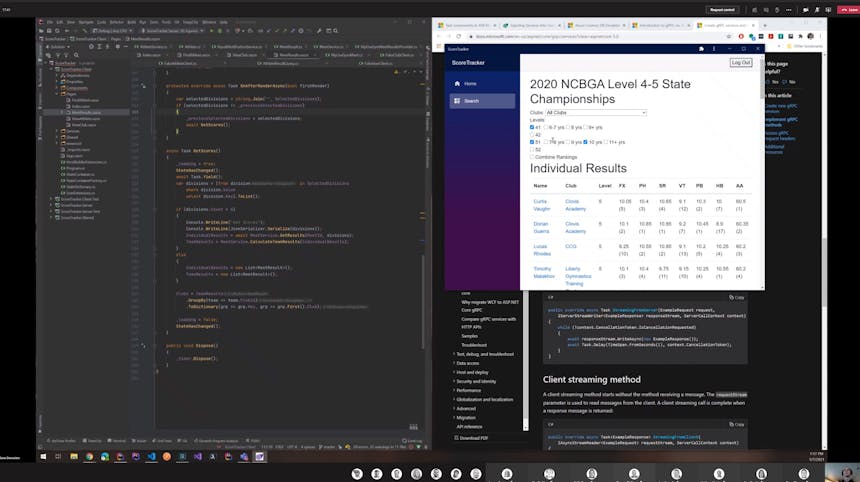
The app will ultimately send a notification every time a new score pops up. Perhaps more importantly, it lets a user view results across multiple levels and age divisions in one table that isn’t currently available on other websites.

The Score Tracker app shows a data table where gymnastics meet results can be compared across levels and age groups.
A lot easier, indeed! Dana’s project (which you can check out on GitHub here) is a shining example of how tech can enable people and simplify their lives when appropriately applied. We just never knew that there’d be parallels between these two seemingly disparate fields – software engineering and the actual parallel bars. But, SoCreators such as Dana never cease to impress and amaze!
Oohs and ahhs,
You may also be interested in...
When you combine an engineer and his home security system, the result is something far more advanced than your typical alarm. Ever wish you could just tell your garage door to open, monitor the salinity of your saltwater pool from afar, or catch your kid or roommate who leaves the window open while the heater is on, all from a mobile device? It can be done, and our chief engineer Jami Lurock set out to prove it! At our second installment of “Lunch Meet,” a monthly team-led learning series on a variety of relevant topics, Jami took the floor to talk us through his “Journey to Home Automation...
The Color System: SoCreate Sets Standards with CSS Custom Properties
Our most recent Lunch Meet – a SoCreate team-led learning series – may have been the most colorful yet! UX Developer Lauren Spence took the floor to teach the team about cutting edge practices being used on the UX side of SoCreate projects. While the rest of us satisfied our appetites with catered lunch, Lauren satisfied our visual senses with her presentation on the SoCreate Color System. The Color System is an innovative approach that controls and themes the colors in all of the apps we build. The system adds layers and rules on top of plain CSS, giving us a system that is easy to use, easy to...
The Magic of CSS Houdini
Hat tricks, and card tricks, and magical CSS, oh my! Our latest Lunch Meet, a team-led learning series, was full of surprises from Lead UX Designer/Developer Anthony Harris. The topic was CSS Houdini, a somewhat magical, albeit somewhat unavailable, project that could revolutionize web development as we know it. Here’s what we know. Houdini is a new collection of browser APIs that allows you to gain more access to your browser’s CSS engine. The API’s are accessible through JavaScript, making them web developer friendly. The good news? Overall, CSS Houdini would improve browser support...