Hi, Amber here. I'm the Lead Designer at SoCreate. My role involves crafting how users experience and interact with our products. Designers on our team must not only be able to create beautiful interfaces, but we must also have a complete understanding of how what we make will work.
The design process at SoCreate is an ever-evolving thing. We operate similarly to many other design teams and companies; we often establish our best practices through trial and error. When we identify a pain point in our process, we try something different. Sometimes the new things stick, and sometimes they don't.
One thing that has worked its way into our process is sketching. When we have something to design that's new or a big enough departure from something we already have, jumping straight into the high fidelity work may be unproductive. We use sketching as part of the planning stage of our process.
Sketching allows us to figure out the layout of the design quickly. For us, it's been most useful for new things that can't use existing design elements -- familiar pieces of our product's design system. When sketching, we are focused more on:
The content/ data that is required to display in the design
The general layout/ hierarchy of the design
Our office has been more or less paper-free for a long time. We all use tablet PCs. When we were still working in the office, every space had large wall-mounted touchscreen computers we used as digital whiteboards and presentation screens for meetings. They were also convenient to work through something on your own when you needed a larger screen. This paperless environment has always encouraged us to problem-solve through a digital medium.
A Little Background
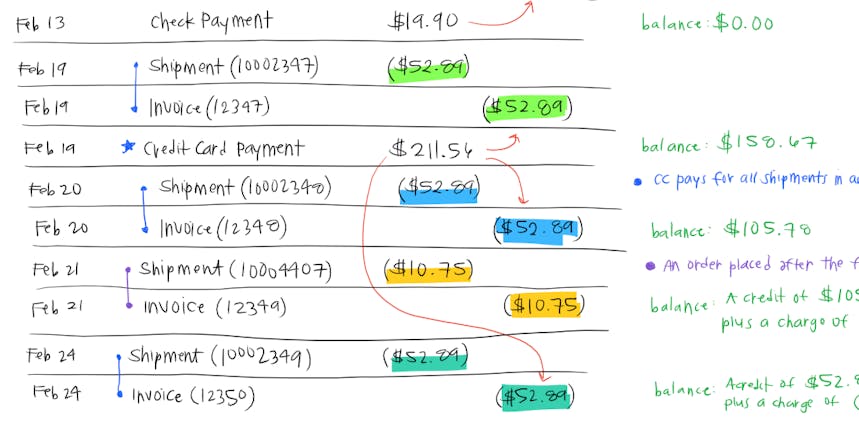
A long time ago, our team worked on a project to design a Financial Statement. We worked for weeks and through many very different iterations of the statement. At the time, I struggled to understand the system's underpinnings. I felt like I was designing reactively instead of proactively. Every iteration called for significant reorganization and had to be worked virtually from scratch in Photoshop, and it took a long time.
Eventually, I began mocking out these layouts in our preferred note-taking app, OneNote. Doodling has always helped me on the path to understanding, and I liked using the stylus to draw on my tablet, but it hadn't yet occurred to me that we could plan out designs using these tools.

If you can’t make sense of this, don’t worry. I probably couldn’t either.
With the visual layer of the design removed, it was easy to focus solely on the data, layout, and math required, which helped us find the problem's root.
The issue ended up being in our needs for the system underlying the statement, rather than the design itself's visual aspects. This realization was one of many during a process that had begun as a simple redesign of this application. We became aware that fundamental improvements were necessary for this to be up to snuff with the high-quality product we were aiming to create.
Sketching helped us reach this conclusion so much faster than if we had continued doing long, involved reworks. Ultimately, this spawned a vast refactor of how we had designed the financial system, and today we have a system that works even better than we had initially envisioned it.
Since that project, we've incorporated sketches into the design process whenever we have a complicated UI that would benefit from a rough draft.
How We Use OneNote for Sketches Today
We've used OneNote to keep notes for the entirety of my tenure at SoCreate. I've found that OneNote's drawing tools work surprisingly well for sketching, and its limitations help us know when it's time to move on from this phase to the final designs.
We can quickly map out layouts using the pen tool. I have a couple of different pen colors that I like to use in addition to black. I sometimes use highlighters when sketching out workflows to call out individual pieces of the UI. You can save the pen colors, sizes, and types in the Draw toolbar.

Some of OneNote’s drawing tools.
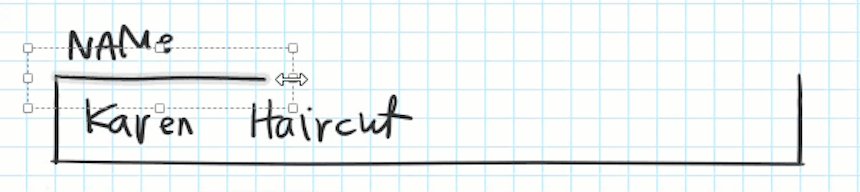
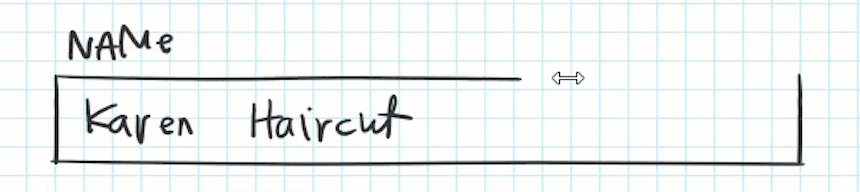
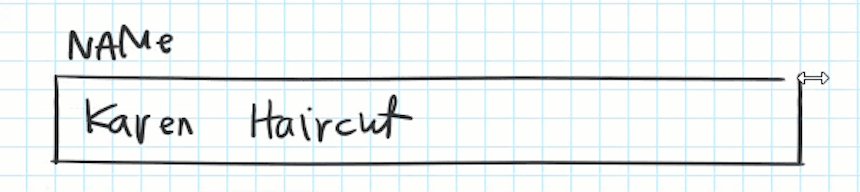
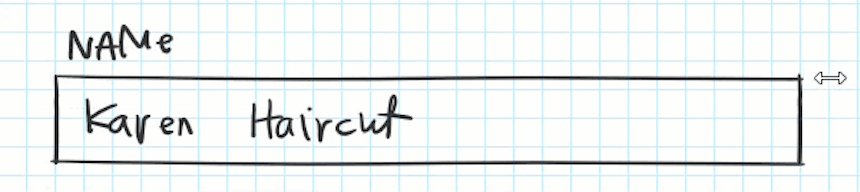
Straight lines are sometimes difficult to make unless you have a steady hand. One trick that helps make our sketches nice and tidy is drawing a short line and then using the transform tools to make it the length desired. Once you have this straight line, you can copy and paste it anywhere you need another line in the same orientation. You can also use the ruler tool to make straight lines. I prefer the line-stretch hack purely for aesthetic reasons.

The transform controls on shapes created with the pen tool allow you to resize your line.
With OneNote, I can select, copy and paste any part of my sketch that I want to duplicate. Copy-pasting makes it easy to compose lists, workflows, and alternate versions of the same design. The select function allows us to make quick adjustments after getting feedback.
Using these methods, we can work out the basics of what needs to be designed full-scale.
When to End the Sketching Phase
Usually, the point at which to move on from sketching reveals itself -- we have accomplished the project's initial requirements and can now translate them from the rough draft to the final. But occasionally, we will find ourselves too zoomed in on a particular design aspect, making too many small revisions or precise placement adjustments. When this happens, it usually becomes a huge pain to continue in OneNote. At this point, it's clear we need to move on from this stage of the design process.
When we have decided that the sketching phase is over, we choose what to do next.
Present Sketches to Development
When the sketching process is complete, we usually present it directly to the development teams. Doing this step is especially important when planning drastic changes to our application's core structure. Before finalizing our designs, we need to bring in teammates who have a more development-centered viewpoint to get their input. Their feedback further develops our designs.
Some time ago, we reworked how people access accounts in one of our products. This part of the software cut across the entire application, so it was critical to get the development teams in on the process early. By getting valuable feedback from the folks who would be building what we were creating, we avoided some significant pitfalls. This process dramatically cut down the amount of time it took to get to a design we loved that also wouldn't be a huge pain for our development team to build.

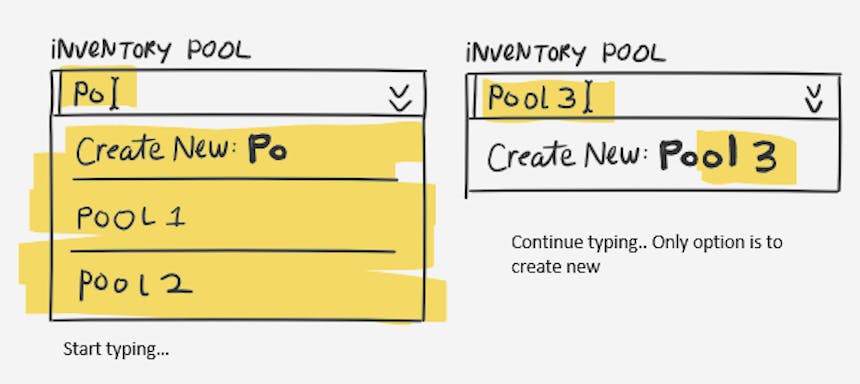
When we sketched out a workflow using a fancy select field dropdown, we talked to members of the UX team to make sure a component like this could be created.
Continue to the Next Design Phase
If our project is more strictly design-related and not as necessary to loop in our developer teammates, we can move quickly to high fidelity designs. The decisions made and knowledge gained during the sketch phase inform what we must do for the final product.
Other Reasons to Sketch
A quick sketch can also be useful during design review meetings as an accompaniment to noting our Project Owner's feedback. Sometimes the Project Owner himself will jot down an idea or two as we collaborate to solve a problem.
Last year we hired a new designer, and our team grew by 100 percent! Stepping into a role as team leader was challenging in many ways for me. I find that sometimes quickly sketching something out gets the point across better than using words to describe it. A sketch's language can be much more straightforward, and it has been handy to utilize with my new teammate while we work remotely.
A Sketch in Time --
As a lifelong doodler, sketching has been an enjoyable and beneficial addition to our process. It has been successful for us, but, of course, process solutions like this are not always one-size-fits-all. If your team works primarily with an established design language, or if you often have complex design problems to solve, perhaps working sketches into your design process could benefit you.
If your team uses a similar process or something different, I'd love to hear about it. We're always looking for ways to improve and work more efficiently.
You may also be interested in...
Our most recent Lunch Meet – a SoCreate team-led learning series – may have been the most colorful yet! UX Developer Lauren Spence took the floor to teach the team about cutting edge practices being used on the UX side of SoCreate projects. While the rest of us satisfied our appetites with catered lunch, Lauren satisfied our visual senses with her presentation on the SoCreate Color System. The Color System is an innovative approach that controls and themes the colors in all of the apps we build. The system adds layers and rules on top of plain CSS, giving us a system that is easy to use, easy to...
SoCreate Engineer Bends Over Backward to Build His Latest Side Project
We’re kicking off the new year with an old favorite! I was thrilled to get back to SoCreate’s regularly scheduled programming in this remote work era and sit down for one of our signature Lunch Meets, a team-led learning series on cool new tech and personal team member projects. While we’d typically pull up a chair and bring our lunch to the conference room, we renewed the series as a virtual presentation via Microsoft Teams, and it was so fun to hear what senior software engineer Dana Desrosiers has been up to in his spare time. Needless to say, he has not been sitting on the bench ...
