大家好,我是安布尔,SoCreate的首席设计师。我的职责是制作用户体验产品,并负责产品互动。我们团队的设计人员不仅能够制作漂亮的界面,还要全面地了解我们设计的产品如何运行。
SoCreate的设计过程是持续发展的过程。我们的运作与其他设计团队和公司相似;我们经常通过试验和改正错误做出最好的设计。我们确定了制作过程中的痛点问题时,就会进行其它的尝试。有时新的东西会卡壳,但有时不会。
我们在设计中要做的一件事就是绘图。但我们要设计新东西时,或者我们设计的东西与过去的设计相去甚远时,直接进入高保真制作可能是徒劳的。绘图是我们整个过程中的计划阶段。
绘图让我们快速看懂设计的布局。对我们来说,应对无法使用现有设计元素的新产品,绘图是最有用的方法,即我们熟悉的产品设计系统的组成部分。我们在绘图时更加注重:
在设计中需要显示的内容/数据
设计的总体布局/层次结构
我们的办公室长时间实行无纸办公。我们都用平板电脑,但我们还在办公室办公时,每个地方都有壁挂式触屏电脑,我们将其用作数字白板以及会议上的展示屏。当你需要一块更大的屏幕时,这些设备对于你自行设计也很便捷。无纸办公环境还有利于我们通过数字媒介解决问题。
背景
很久以前,我们的团队接到一个设计财务报表的项目。我们工作了几个星期,进行了很多不同的报表迭代。那时,我努力去理解这个系统的原理。我感觉好像在进行反应式设计,而不是主动设计。每一次迭代都需要进行重大的重组,实际上我们必须在Photoshop(图像编辑软件)中从头开始,而且花费了很长的时间。
最后,我开始在我们最喜欢的笔记应用程序OneNote中模拟这些布局。涂鸦总是能帮我理解,我喜欢通过这种方式在我们的平板上绘画,但那时我还没有产生使用这些工具来规划设计的想法。

如果你不懂,别担心。我可能也不懂。
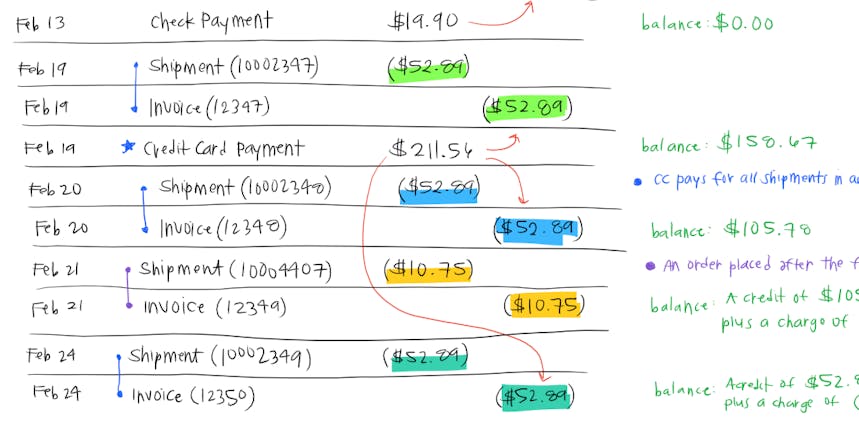
把设计的视觉层去掉后,只关注数据、布局和所需的数学运算就非常容易了,这帮助我们找到了问题的根源。
问题最终出现在我们对报表基础系统的需求上,而非设计本身的视觉方面。在这个应用程序的简单重新设计过程中,我们认识到很多,这只是其中之一。我意识到,想要达到我们要创造的高质量产品的标准,我们就要进行基本的改进。
相比我们继续长时间参与式的重复工作,绘图帮我们更快地得出结论。最终,这引发了我们对这个财务系统设计的巨大重组,今天,我们的系统比我们最初设想的效果更好。
从那个项目开始,每当我们拥有一个复杂的用户界面时,只要草图有利于它的设计,我们都会把绘图融入到设计过程中。
现在我们如何使用OneNote绘图
在SoCreate担任设计师期间,我一直使用OneNote记笔记。我发现OneNote的绘图工具出奇地好用,它的局限让我们知道何时从这个阶段过渡到最终的设计阶段。
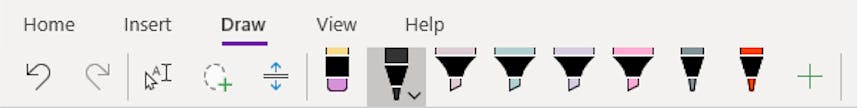
通过使用手写笔,我们能够快速设计布局。除了黑色,我还喜欢几种不同的颜色。我有时会用荧光笔绘制工作流程,画出用户界面的各个部分。您可以在“绘制”工具栏中保存笔的颜色、大小和类型。

OneNote的一些绘图工具。
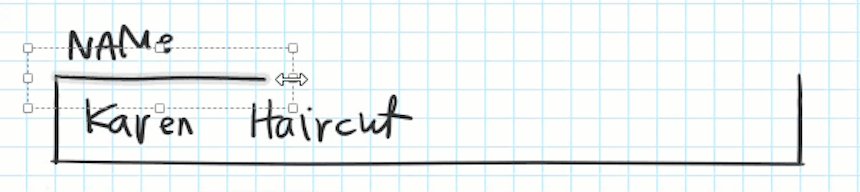
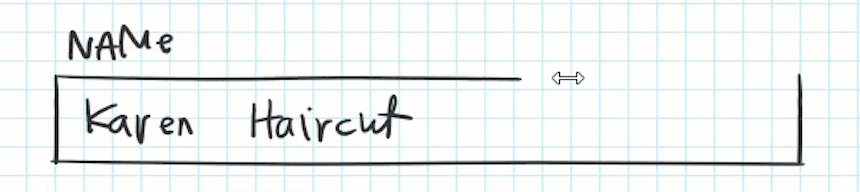
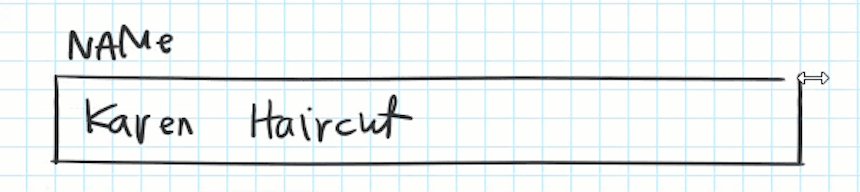
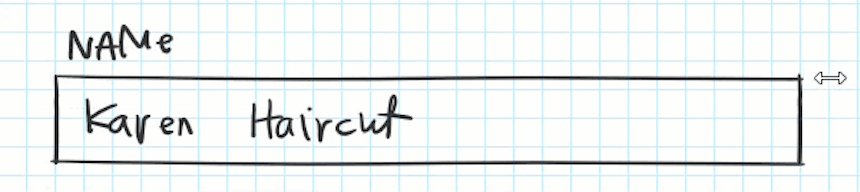
直线很难画,除非你的手很稳。让我们绘制出漂亮的设计图的小技巧就是画短线,然后用转换工具画出你希望的长度。一旦画出直线,你就可以复制粘贴到同一平面上需要画线的任何地方。你也可以使用标尺画直线。我更愿意用线条拉伸,纯粹是为了美观。

通过钢笔工具创建的形状变换控件可以调整线条大小。
用OneNote,我能选择、拷贝和粘贴我想要复制的任何一部分线条。复制粘贴让组合列表、工作流程以及替换相同设计变得容易操作。选择功能让我们在得到反馈后能够快速调整。
通过这些方法,我们能够找出全面的基础内容。
何时结束绘图
通常,何时从绘图过渡到下一步是很明显的——即我们已经达到了项目的最初要求,能够把草图转化为最终的设计。但有时,我们会发现自己把一个特殊的设计过于放大化,这会造成太多细小的修订或精准的位置调整。当这种情况发生时,在OneNote上继续工作会非常痛苦。这时, 我们明显需要从这个阶段转到设计阶段。
当我们决定绘画阶段已经结束,我们就选择下一步。
向开发团队展示草图
完成绘图后,我们通常会把草图直接展示给开发团队。这一步在对我们应用的核心结构进行重大变化规划时尤为重要。我们的设计定稿前,需要召集更具有开发眼光的团队成员,听取他们的建议。他们的反馈会进一步完善我们的设计。
不久前,我们重新设计了一款产品的用户访问设置。这部分软件贯穿整个应用程序,所以让开发团队尽早参与到这个过程中来是至关重要的。通过从将要创建产品的团队那里获得宝贵的反馈,我们避免了一些重大的问题。这为我们获得我们喜爱的设计极大地缩短了所需的时间,同时也不会给我们的开发团队带来巨大的痛苦。

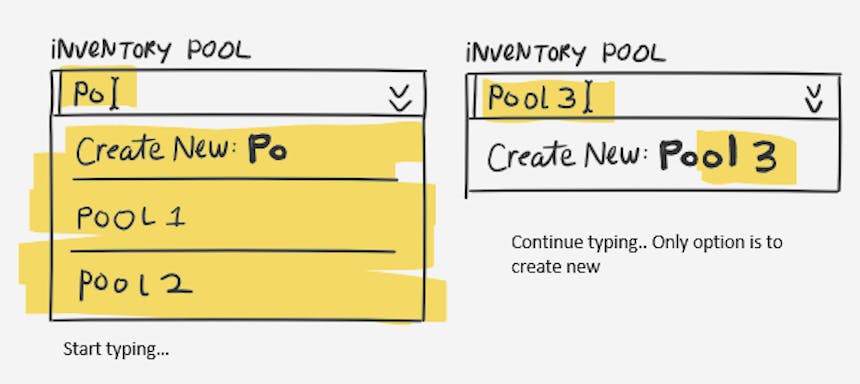
当我们使用精美的选择区域下拉菜单画出了流程图时,我们与用户体验团队进行沟通,以确保能够制作出这样的组件。
继续下一设计阶段
如果我们的项目在设计方面更加严格,而且无需开发团队介入,我们能快速进入高保真设计。我们在绘图阶段所作的决定和获取的知识让我们知道制作出成品我们必须做什么。
绘图的其它理由
在设计评审会议上,快速绘图也是非常有用的,它可以作为记录项目所有者反馈的辅助工具。有时,在我们相互协作解决问题时,项目所有者自己也会记录一两个想法。
去年,我们聘请了一位新设计师,我们团队的人数增长了一倍。作为团队的带头人,我面临很多挑战。我发现快速绘图有时能够比使用文字更有效地解决问题。绘图语言更加直接,在远程办公时,我和新团队一起使用绘图现得更加得心应手。
适时绘图 --
作为资深的涂鸦人,绘图对于我们的设计过程来说一直是一个令人愉快和有益的补充。它对我们来说是成功的,当然,这样的流程解决方案并不总是万能的。如果你的团队主要使用既定的设计语言工作,或者你经常有复杂的设计问题需要解决,也许在你的设计流程中加入草图绘画会让你受益匪浅。
如果你的团队使用相似的流程或完全不同的流程,请告诉我。我们一直在寻找提高工作效率的方法。
你还可能感兴趣……
我们最近的一次午餐聚会——SoCreate团队领导的系列学习——也许是迄今最多姿多彩的活动了!用户体验开发人员劳伦斯·彭斯(Lauren Spence)就正在应用于SoCreate项目用户体验端的尖端技术发言,并将其教授给团队。美味的午餐满足了我们其他人的胃口,而劳伦关于SoCreate色彩系统的展示则给了我们一场视觉盛宴。这个色彩系统方法创新,它控制着我们开发的所有应用的颜色,并为其设置颜色主题。该系统在空白CSS的基础上添加层与规则,使其便于使用、记录并设置主题。该系统建立在全球CSS自定义属性库之上,每个都因用途不同而名称各异。“有了这个独特的色彩名称库,无论是出于何种目的用途...
SoCreate在最近一次午餐会议中探讨2021年的电影行业状况
变革的时代。新冠疫情让很多行业遭受重创,电影业也没能幸免。SoCreate的推广团队把握了影视行业的发展趋势,同时考虑到2020年有很多行业新闻我们需要知晓,为此决定邀请公司的其他团队参加我们最近一次的午餐会议。虽然团队领导的学习系列活动是虚拟的,但大家参与学习的兴致高涨。从目前的制作情况到影院,从流媒体到员工电视节目推荐,我们涉及的内容非常广泛。那么,对于电影行业发展情况,我们有哪些新的发现呢?答案是喜忧参半,同时也存在很多未知数。媒体制作专家萨姆·索利斯·拉米雷斯(Sam Sois Remirez)以好消息开场。
SoCreate工程师竭尽全力打造他最新的业余项目
我们用最喜欢的惯例开启新年!在这个远程工作的时代,我很高兴能够回到SoCreate的常规计划中,并坐下来参加我们的一个签名午餐会议,这是一个由团队领导的关于酷新技术和个人团队成员项目的学习系列。以前,我们通常会拉一把椅子,把午餐带到会议室,现在,我们有了新的方式。通过Microsoft Teams,我们在线上做演示,听到高级软件工程师德纳·戴罗西耶(Dana Desrosiers)讲述他的业余时间生活,是如此有趣。不用说,他并没有坐在板凳上……
