हैलो, मैं एम्बर हूँ। मैं SoCreate की लीड डिज़ाइनर हूँ। मेरी भूमिका में यह शामिल है कि प्रयोगकर्ता हमारे उत्पादों के साथ कैसा अनुभव करते हैं और इसके साथ कैसे इंटरैक्ट करते हैं। हमारी टीम के डिज़ाइनरों को न केवल सुंदर इंटरफेस बनाने में सक्षम होना पड़ता है, बल्कि हमें इस बात की भी पूरी समझ होनी चाहिए कि हम जो बनाएंगे वो कैसे काम करेगा।
SoCreate में डिज़ाइन प्रक्रिया हमेशा विकसित होने वाली चीज़ है। हम कई अन्य डिज़ाइन टीमों और कंपनियों की तरह काम करते हैं; हम अक्सर कोशिश और गलतियाँ करके अपनी सबसे अच्छी कार्यप्रणालियां स्थापित करते हैं। जब हमें अपनी प्रक्रिया में किसी मुश्किल चीज़ का पता चलता है तो हम कुछ अलग आजमाते हैं। कभी-कभी नई चीज़ें काम कर जाती हैं, और कभी-कभी वो काम नहीं करती।
एक चीज़ जो हमारी प्रक्रिया का हिस्सा बनी है, वो है स्केचिंग। जब हमें कोई नई चीज़ डिज़ाइन करनी होती है या हमारे पास पहले से कोई बड़ी चीज़ होती है तो सीधे मुख्य कार्य पर जाना निरर्थक साबित हो सकता है। हम अपनी प्रक्रिया के योजना वाले चरण के हिस्से के रूप में स्केचिंग का प्रयोग करते हैं।
स्केचिंग से हमें तेज़ी से डिज़ाइन का लेआउट पता लगाने की अनुमति मिलती है। हमारे लिए, यह नई चीजों के लिए सबसे उपयोगी है, जहाँ हम मौजूदा डिज़ाइन तत्वों, यानी अपने उत्पाद के डिज़ाइन सिस्टम के जाने-पहचाने भागों, का प्रयोग नहीं कर सकते हैं। स्केचिंग करते समय, हम निम्नलिखित पर ध्यान केंद्रित करते हैं:
वो कंटेंट/डेटा जिसे डिज़ाइन में प्रदर्शित करना आवश्यक है
डिज़ाइन का सामान्य लेआउट/वर्गीकरण
हमारा कार्यालय लंबे समय से लगभग पेपर-फ्री है। हम सभी टैबलेट पीसी का उपयोग करते हैं। कार्यालय में काम करते समय, हर जगह दिवार पर टचस्क्रीन कंप्यूटर लगे हैं, जिन्हें हम बैठकों के लिए डिजिटल व्हाइटबोर्ड और प्रेजेंटेशन स्क्रीन के रूप में प्रयोग करते हैं। बड़े स्क्रीन की ज़रुरत पड़ने पर उनपर अकेले भी काम किया जा सकता है। इस पेपर-रहित परिवेश ने हमें हमेशा डिजिटल मीडियम के माध्यम से समस्या का समाधान करने के लिए प्रोत्साहित किया है।
संक्षिप्त पृष्ठभूमि
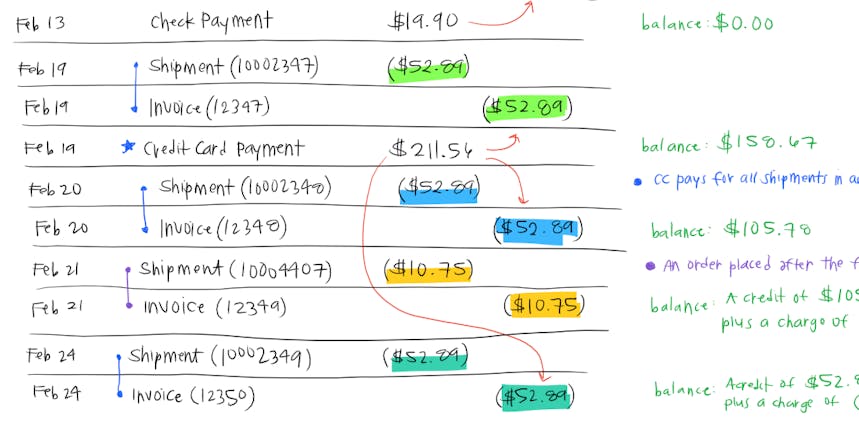
बहुत समय पहले, हमारी टीम ने वित्तीय विवरण तैयार करने के लिए एक परियोजना पर काम किया था। हमने इसपर हफ़्तों तक काम किया और विवरण की बहुत सारी अलग-अलग प्रक्रियाओं को बार-बार दोहराकर काम किया। उस समय, मुझे सिस्टम की कमियों को समझने में मुश्किल आ रही थी। मुझे ऐसा लगता था कि मैं सक्रिय तरीके से डिज़ाइन करने के बजाय प्रतिक्रियात्मक तरीके से डिज़ाइन कर रही हूँ। हर बार दोहराने पर सभी चीज़ों को बहुत ज़्यादा व्यवस्थित करना पड़ता था और वर्चुअल तरीके से फोटोशॉप में शुरुआत से काम करना पड़ता था, और इस प्रक्रिया में काफी वक़्त लग जाता था।
अंत में, मैंने इन लेआउट को अपने मनपसंद नोट-टेकिंग ऐप, OneNote, में बनाना शुरू कर दिया। डूडलिंग से हमेशा से मुझे चीज़ों को समझने में मदद मिली है, और मुझे अपने टैबलेट पर स्टाइलस से ड्रॉ करना पसंद है, लेकिन अभी तक मेरे दिमाग में यह बात नहीं आयी थी कि हम इन टूल्स का इस्तेमाल करके डिज़ाइन की योजना भी बना सकते हैं।

अगर आपको यह समझ नहीं आया तो चिंता न करें। शायद मैं भी इसे समझ नहीं पायी थी।
डिज़ाइन की विज़ुअल लेयर हटाने के साथ, केवल आवश्यक डेटा, लेआउट और गणित पर ध्यान केंद्रित करना आसान था, जिससे हमें समस्या का मूल कारण पता लगाने में मदद मिली।
यह समस्या डिज़ाइन के दृश्यात्मक पहलुओं के बजाय, विवरण में अन्तर्निहित सिस्टम की हमारी ज़रुरत निकली। यह अनुभव प्रक्रिया के दौरान उनमें से एक था, जो इस एप्लीकेशन को केवल दोबारा डिज़ाइन करने के रूप में शुरू हुआ था। हमें यह बात पता थी कि हम जिस उच्च गुणवत्ता वाले उत्पाद को बनाने का लक्ष्य रख रहे हैं, उसके लिए इसमें मूलभूत सुधार आवश्यक थे।
स्केचिंग से हमें उससे कहीं ज़्यादा तेज़ी से इस निष्कर्ष तक पहुंचने में मदद मिली जितना कि लगातार लंबे समय तक, बार-बार काम करके भी नहीं मिली थी। अंत में, इसकी वजह से हमें वित्तीय प्रणाली को डिज़ाइन करने के लिए एक बिल्कुल नई संरचना मिली, और आज हमारे पास एक ऐसा सिस्टम है जो उससे कहीं ज़्यादा बेहतर तरीके से काम करता है जितना कि हमने शुरू में कल्पना की थी।
उस परियोजना के बाद से, जब भी हमें किसी जटिल UI पर काम करना होता है तो हम डिज़ाइन प्रक्रिया में स्केच शामिल करते हैं और इस रफ़ ड्राफ्ट से हमें बहुत मदद मिलती है।
वर्तमान में हम स्केच बनाने के लिए OneNote का प्रयोग कैसे करते हैं
हमने SoCreate में काम करते समय नोट लेने के लिए हर वक़्त OneNote का प्रयोग किया है। मैंने पाया है कि OneNote के ड्रॉइंग टूल स्केचिंग के लिए बेहद से काम करते हैं, और इसकी सीमाओं से हमें यह जानने में मदद मिलती है कि कब इस चरण से अंतिम डिज़ाइनों पर जाने का समय आता है।
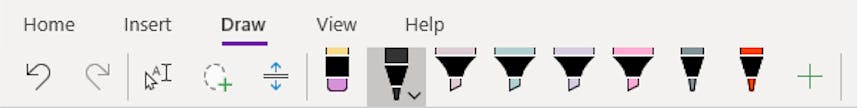
हम पेन टूल का इस्तेमाल करके तेज़ी से लेआउट बना सकते हैं। मेरे पास अलग-अलग रंगों के पेन हैं, जिन्हें मैं काले पेन के साथ प्रयोग करती हूँ। UI के अलग-अलग भागों पर काम करते समय कार्यप्रवाह का स्केच बनाने के लिए कभी-कभी मैं हाईलाइटर का प्रयोग भी करती हूँ। आप ड्रॉ टूलबार में पेन के रंग, आकार और प्रकार सहेज सकते हैं।

OneNote के कुछ ड्रॉइंग टूल।
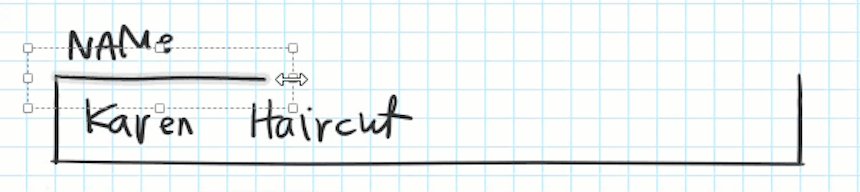
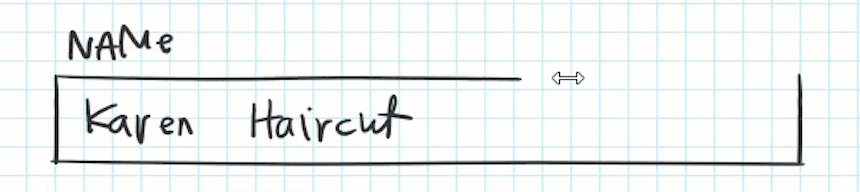
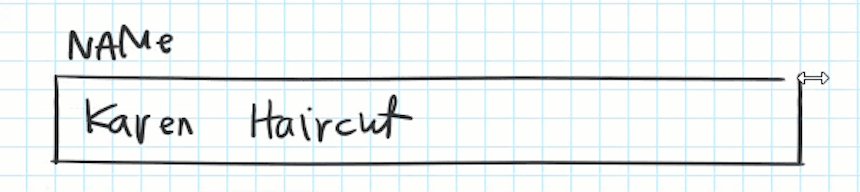
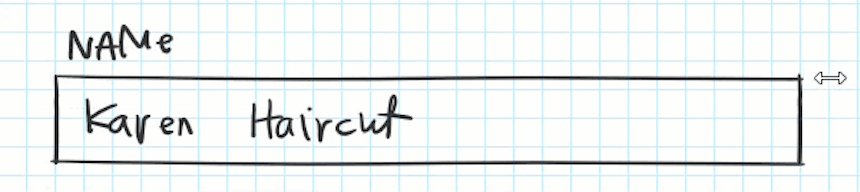
जब तक आप अपना हाथ स्थिर नहीं रखते कभी-कभी सीधी रेखाएं बनाना मुश्किल होता है। मुझे एक उपाय से अपने स्केच अच्छे और साफ़-सुथरे बनाने में मदद मिली है, वो यह कि सबसे पहले आपको एक छोटी रेखा खींचने की ज़रुरत होती है, उसके बाद मनचाही लम्बाई पाने के लिए ट्रांसफॉर्म टूल का प्रयोग करें। यह सीधी रेखा पाने के बाद, जब भी आपको इसी अभिविन्यास में दूसरी रेखा की ज़रुरत होती है तो आप इसे कहीं भी कॉपी और पेस्ट कर सकते हैं। आप सीधी रेखाएं बनाने के लिए रूलर टूल का प्रयोग भी कर सकते हैं। मुझे केवल सुंदरता के कारणों से रेखा को बड़ा करने वाला हैक पसंद है।

पेन टूल से बनाई गयी आकृतियों पर ट्रांसफॉर्म कंट्रोल का प्रयोग करने पर आप अपनी रेखा के आकार को बदल सकते हैं।
OneNote के साथ, मैं अपने स्केच के ऐसे किसी भी भाग को कॉपी और पेस्ट कर सकती हूँ, जिसे मैं दोहराना चाहती हूँ। कॉपी-पेस्ट करने से सूचियां, कार्यप्रवाह, और उसी डिज़ाइन के वैकल्पिक संस्करण बनाने में आसानी होती है। सेलेक्ट फंक्शन से हमें फीडबैक पाने के बाद छोटे-मोटे समायोजन करने में मदद मिलती है।
इन विधियों के प्रयोग से, हमें उन मूल चीज़ों के बारे में पता चल सकता है, जिन्हें हमें पूरे पैमाने पर डिज़ाइन करने की ज़रुरत होती है।
स्केचिंग चरण कब ख़त्म करें
आम तौर पर, हमें जिस बिंदु पर स्केचिंग से आगे बढ़ना होता है, उसे यह हमें ख़ुद बताती है -- हमने परियोजना की शुरूआती ज़रुरतों को पूरा कर लिया है और अब रफ़ ड्राफ्ट से अंतिम ड्राफ्ट पर जा सकते हैं। लेकिन कभी-कभी, हम डिज़ाइन के किसी विशेष पहलू में बहुत ज़्यादा खो जाते हैं, और छोटे-छोटे संशोधन या प्लेसमेंट में सटीक समायोजन करते रहते हैं। ऐसा होने पर, OneNote में जारी रख पाना बहुत मुश्किल हो जाता है। इस बिंदु पर, हमें यह स्पष्ट हो जाता है कि अब हमें इस चरण से डिज़ाइन प्रक्रिया में जाने की ज़रुरत है।
यह फैसला करने के बाद कि स्केचिंग का चरण पूरा हो गया है, हम यह चुनते हैं कि आगे क्या करना है।
स्केच को बनाने के लिए देना
स्केचिंग प्रक्रिया पूरी होने के बाद, हम आम तौर पर इसे सीधे डेवलपमेंट टीम के पास भेजते हैं। अपने एप्लीकेशन की मूल संरचना में बड़े परिवर्तन करने की योजना बनाते समय यह चरण और भी ज़्यादा ज़रुरी हो जाता है। अपने डिज़ाइनों को अंतिम रूप देने से पहले, हमें उन साथियों की राय लेने की ज़रुरत पड़ती है, जिनके पास विकास पर ज़्यादा केंद्रित दृष्टिकोण होता है। उनकी प्रतिक्रिया हमारे डिज़ाइन को और विकसित करती है।
कुछ समय पहले, लोग हमारे एक उत्पाद में खातों को जिस तरह से एक्सेस करते हैं, उसपर हमने दोबारा काम किया था। सॉफ्टवेयर के इस भाग का पूरे एप्लीकेशन पर प्रभाव पड़ रहा था, इसलिए शुरुआत में ही प्रक्रिया में डेवलपमेंट टीम को शामिल करना ज़रुरी था। उन लोगों से बहुमूल्य प्रतिक्रिया पाने की वजह से हमें कुछ महत्वपूर्ण कमियों से बचने में मदद मिली, जो हमारी बनाई गयी चीज़ों पर काम करते हैं। इस प्रक्रिया की वजह से हमें अपनी पसंद का डिज़ाइन बनाने में लगने वाले समय की मात्रा कम करने में भी मदद मिली, जिसे बनाने में डेवलपमेंट टीम को भी ज़्यादा मुश्किल नहीं आएगी।

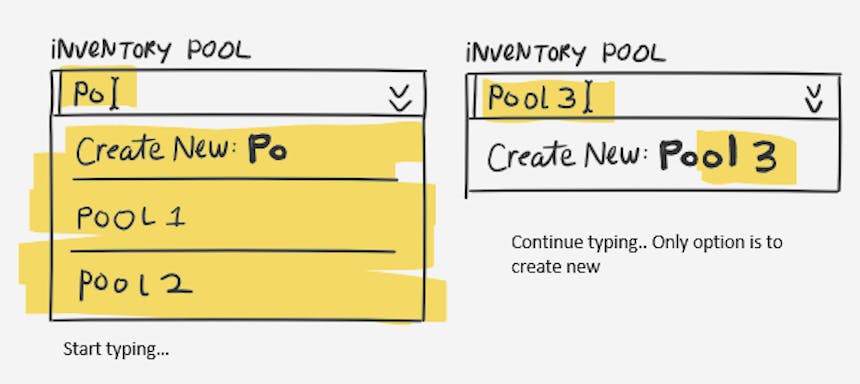
जब हमने एक फैंसी सेलेक्ट फील्ड ड्रॉपडाउन का प्रयोग करके कार्यप्रवाह का स्केच बनाया तो हमने UX टीम के सदस्यों के साथ बात करके यह सुनिश्चित किया कि ऐसी चीज़ बनाना संभव है।
अगले डिज़ाइन चरण पर जाएँ
अगर हमारी परियोजना विशेष रूप से डिज़ाइन से संबंधित होती है और इसके लिए हमें डेवलपर टीम के सदस्यों को शामिल करने की ज़रुरत नहीं होती तो हम तेज़ी से मुख्य डिज़ाइनों पर जा सकते हैं। स्केच चरण के दौरान लिए गए निर्णय और प्राप्त जानकारी से हमें यह पता चलता है कि हमें अंतिम उत्पाद में क्या करना है।
स्केच बनाने के दूसरे कारण
अपनी परियोजना के मालिक से फीडबैक लेते समय अपनी मदद के लिए हम डिज़ाइन समीक्षा की बैठकों के दौरान भी छोटे स्केच का प्रयोग कर सकते हैं। किसी समस्या पर एक साथ मिलकर काम करते समय कभी-कभी परियोजना का मालिक ख़ुद भी एक-दो विचारों के स्केच बना सकता है।
पिछले साल हमने एक नई डिज़ाइनर को नियुक्त किया था, और उनके साथ हमारी टीम 100 प्रतिशत बढ़ गयी! टीम लीडर की भूमिका में आना मेरे लिए कई मायनों में चुनौतीपूर्ण था। कभी-कभी कोई चीज़ समझाने के लिए शब्दों का प्रयोग करने के बजाय छोटा सा स्केच बनाकर चीज़ें समझाना मुझे बेहतर लगता है। किसी स्केच की भाषा कहीं ज़्यादा स्पष्ट हो सकती है, और दूर रहकर अपनी टीम की नई सदस्य के साथ काम करते समय मेरे लिए यह बहुत उपयोगी रहा।
ज़रुरत के समय स्केच --
हमेशा से एक डूडलर होने के नाते, स्केचिंग हमारी प्रक्रिया में एक मज़ेदार और फ़ायदेमंद संयोजन रही है। यह हमारे लिए सफल थी, लेकिन, ज़ाहिर तौर पर, प्रक्रिया के इस तरह के समाधान हमेशा सबके लिए कारगर साबित नहीं होते हैं। अगर आपकी टीम मुख्य रूप से एक स्थापित डिज़ाइन भाषा के साथ काम करती है, या अगर आपको अक्सर जटिल डिज़ाइन समस्याओं को हल करना पड़ता है, तो अपनी डिज़ाइन प्रक्रिया में स्केच शामिल करने पर आपको लाभ हो सकता है।
अगर आपकी टीम ऐसी ही किसी प्रक्रिया या किसी दूसरी प्रक्रिया का प्रयोग करती है तो मुझे इसके बारे में जानकर अच्छा लगेगा। हम हमेशा ख़ुद को सुधारने और बेहतर तरीके से काम करने के तरीके खोजते रहते हैं।
आपको इसमें भी दिलचस्पी हो सकती है...
हमारी सबसे हालिया लंच बैठक - SoCreate की टीम-संचालित शिक्षण श्रृंखला - को अब तक की सबसे रंगीन बैठक माना जा सकता है! UX विकासक लॉरेन स्पेंस ने टीम को SoCreate परियोजनाओं के UX पहलू पर प्रयोग की जाने वाली आधुनिक कार्यप्रणालियों के बारे में सिखाने के लिए मंच संभाला। जहाँ हममें से बाकी सबने परोसे गए लंच से अपनी भूख को शांत किया, वहीं लॉरेन ने SoCreate की रंग प्रणाली पर अपनी प्रस्तुति से हमारी देखने वाली इन्द्रियों को भी संतुष्ट किया। रंग प्रणाली एक नया तरीका है जो हमारे द्वारा बनाये जाने वाले सभी ऐप्स में रंगों को नियंत्रित और नियोजित करता है। यह प्रणाली साधारण CSS के ऊपर लेयर और रूल जोड़ देती है, जिससे हमें एक ऐसी प्रणाली मिलती है जो प्रयोग में, दस्तावेज़ीकरण में और रंगरूप देने में ...
नए लंच बैठक की चर्चा में SoCreate 2021 में फ़िल्म उद्योग की हालत के बारे में बात करता है
समय बदल रहा है।
COVID-19 की महामारी ने कई उद्योगों को ज़मीन पर लाकर पटक दिया है, और फ़िल्म उद्योग भी इससे अछूता नहीं है। SoCreate की जनसंपर्क टीम ने फ़िल्म और टीवी उद्योग के चलन पर अपनी नज़र बनाये रखी थी, और 2020 के बारे में हमें बहुत सारी बातें करनी थीं, इसलिए हमने अपने नए लंच बैठक में अपनी बाकी की टीम को एक साथ लाने का फैसला किया। टीम-संचालित लर्निंग सीरीज़ अब वर्चुअल हो चुकी है, लेकिन इसकी चर्चाएं अभी भी ज़ोरदार हैं। निर्माण से लेकर फ़िल्म थिएटरों, स्ट्रीमिंग, और कर्मचारियों के टीवी शो के सुझावों तक, हमने हर चीज़ पर बात की! तो, फ़िल्म उद्योग इस नई सच्चाई के साथ कैसा काम कर रही है? इसके संबंध में...
अपनी नई अतिरिक्त परियोजना बनाने के लिए SoCreate के इंजीनियर अपना हर संभव प्रयास करते हैं
हम अपने पुराने पसंदीदा के साथ नए साल की शुरुआत कर रहे हैं! इस रिमोट वर्क वाले युग में SoCreate के नियमित रूप से आयोजित किये जाने वाले कार्यक्रम में वापस आने और हमारे महत्वपूर्ण लंच बैठक का हिस्सा बनने के लिए मैं बहुत उत्साहित थी, जो किसी बढ़िया नई तकनीक और टीम के सदस्य की व्यक्तिगत परियोजनाओं पर टीम द्वारा संचालित लर्निंग सीरीज़ है। जहाँ आम तौर पर हम कांफ्रेंस रूम में अपना लंच करते थे, वहीं इस बार हमने माइक्रोसॉफ्ट टीम के माध्यम से इस सीरीज़ को वर्चुअल प्रेजेंटेशन के रूप में एक नया रूप दिया, और यह जानकर बहुत मज़ा आया कि सीनियर सॉफ्टवेयर इंजीनियर डाना डेसरोसिएर्स...
