हम अपने पुराने पसंदीदा के साथ नए साल की शुरुआत कर रहे हैं! इस रिमोट वर्क वाले युग में SoCreate के नियमित रूप से आयोजित किये जाने वाले कार्यक्रम में वापस आने और हमारे महत्वपूर्ण लंच बैठक का हिस्सा बनने के लिए मैं बहुत उत्साहित थी, जो किसी बढ़िया नई तकनीक और टीम के सदस्य की व्यक्तिगत परियोजनाओं पर टीम द्वारा संचालित लर्निंग सीरीज़ है। जहाँ आम तौर पर हम कांफ्रेंस रूम में अपना लंच करते थे, वहीं इस बार हमने माइक्रोसॉफ्ट टीम के माध्यम से इस सीरीज़ को वर्चुअल प्रेजेंटेशन के रूप में एक नया रूप दिया, और यह जानकर बहुत मज़ा आया कि सीनियर सॉफ्टवेयर इंजीनियर डाना डेसरोसिएर्स अपने खाली समय में क्या कर रहे थे। यह बताने की ज़रुरत नहीं है कि वो बेकार नहीं बैठे थे।

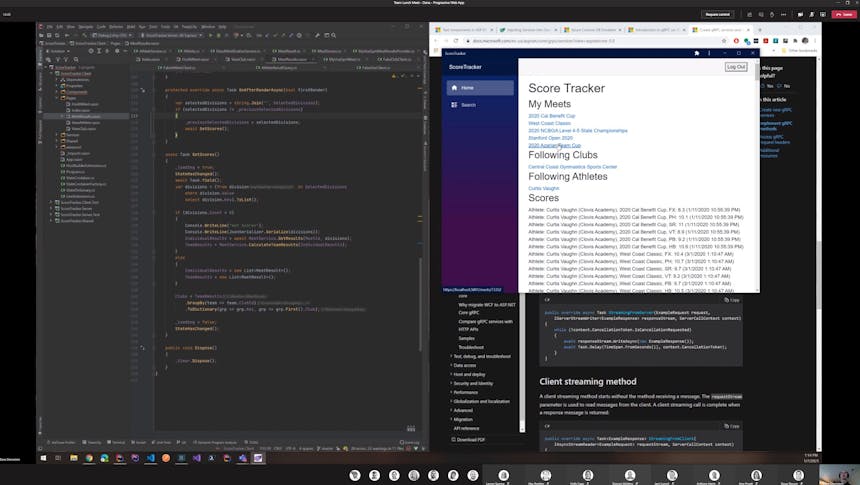
यह स्कोर ट्रैकर ऐप प्रयोगकर्ता द्वारा फॉलो किये जाने वाले एथलीटों और जिम के लिए जिमनास्टिक्स समारोह के परिणाम जोड़ता है।
घर से काम करते हुए डाना ने नई चीज़ें सीखना जारी रखी। हाल ही में, उन्होंने उस चुनौती को हल करने के लिए अपनी इंजीनियरिंग प्रतिभा का प्रयोग करने का फैसला किया, जो उन्हें काम के बाहर जिमनास्टिक्स के प्रशिक्षण के दौरान अनुभव करना पड़ता है। मैं शर्त लगाकर कह सकती हूँ कि आपने इनके क्रॉसओवर के बारे में कभी नहीं सोचा होगा! उस तकनीक का प्रयोग करने के बजाय, जिसमें वो पहले से विशेषज्ञ है, उन्होंने उस तकनीक पर काम करने का फैसला किया, जिसके साथ वो आम तौर पर SoCreate में काम नहीं करते हैं, जिसमें ब्लेज़र वेब असेंबली, .NET 5, gRPC और Azure Cososos DB शामिल हैं।
डाना ने हमें बताया कि उन्हें अक्सर जिमनास्टिक्स समारोह के परिणामों की वजह से चुनौती का सामना करना पड़ता है - उनका पता लगाने में और क्षेत्रीय स्टैंडिंग जोड़ने में भी। ये परिणाम देने वाली वर्तमान वेबसाइटें धीमी चलती हैं और प्रयोगकर्ता को वो जानकारी खोजने के लिए मजबूर करती हैं जिसकी उन्हें ज़रुरत है। इसलिए, ऊपर बताई गयी नई तकनीक का प्रयोग करके, उन्होंने वर्तमान प्रक्रिया को पूरी तरह बदल दिया है।
इसलिए, डाना ने एक ऐसा ऐप बनाया, जो दूसरी साइटों से समारोह के परिणामों को लेकर उन परिणामों को जोड़ता है।
इसे अभी तक स्टाइल नहीं किया गया है, लेकिन डाना का नया ऐप साफ़ तौर पर वो समारोह दिखाता है जिनमें वो हाल में गए थे, जिससे वो किसी विशेष एथलिट के परिणामों पर नज़र रख सकते हैं, और किसी विशेष जिम के एथलिट के सारे स्कोर देख सकते हैं।
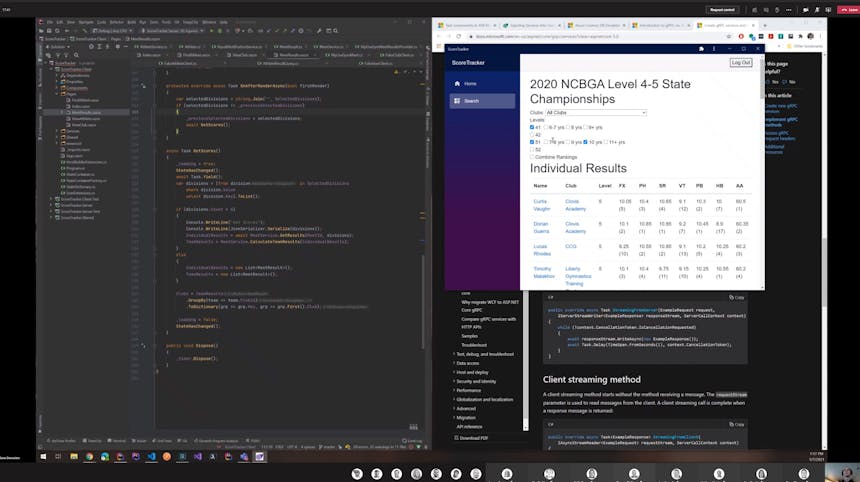
हर बार नया स्कोर आने पर ऐप आपको सूचना भेजेगा। सबसे ज़रुरी चीज़ यह है कि यह प्रयोगकर्ता को एक टेबल में कई स्तरों और उम्र वर्गों के परिणाम देखने की अनुमति देता है, जो इस समय किसी दूसरी साइट पर उपलब्ध नहीं है।

स्कोर ट्रैकर ऐप एक डेटा टेबल दिखाता है, जहाँ जिमनास्टिक्स समारोह के परिणामों की सभी स्तरों और आयु समूहों से तुलना की जा सकती है।
सचमुच, यह बहुत आसान है! डाना की परियोजना (जिसे आप यहाँ GitHub पर देख सकते हैं) इस बात का एक बेहतरीन उदाहरण है कि उचित तरीके से लागू होने पर कैसे कोई तकनीक लोगों को सक्षम बना सकती है और उनकी ज़िन्दगी आसान बना सकती है। हमें इस बारे में बिल्कुल अंदाज़ा नहीं था कि दो बिल्कुल अलग-अलग लगने वाले क्षेत्रों के बीच कोई समानता हो सकती है - सॉफ्टवेयर इंजीनियरिंग और असली समानांतर बार। लेकिन, डाना जैसे SoCreators हमें प्रभावित और हैरान करने से कभी नहीं चूकते!
क्या बात है!
आपको इसमें भी दिलचस्पी हो सकती है...
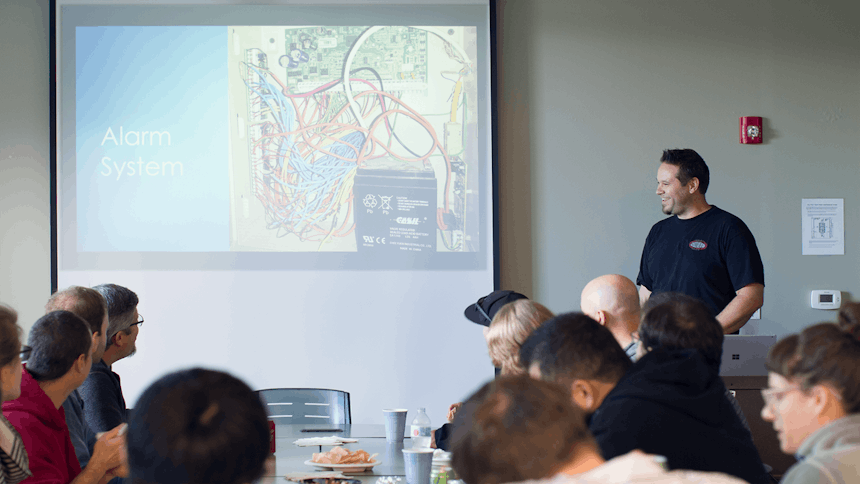
जब आप किसी इंजीनियर और उसके होम सिक्योरिटी सिस्टम को एक साथ मिला देते हैं तो उसके परिणामस्वरूप कुछ ऐसा बनता है जो आपके सामान्य अलार्म से कहीं ज्यादा उन्नत होता है। क्या आपने कभी भी यह चाहा है कि काश आप किसी मोबाइल डिवाइस से अपने गैराज के दरवाज़े को बोलकर खोल पाते, दूर से ही अपने नमकीन पानी के पूल की लवणता पर नज़र रख पाते, या अपने उस बच्चे या रूममेट को पकड़ पाते जो हीटर चालू रहने पर खिड़की खुला छोड़ देता है? ऐसा हो सकता है, और हमारे मुख्य इंजीनियर जेमी ल्यूरॉक इसे साबित करने के लिए तैयार हैं! विभिन्न प्रासंगिक विषयों पर हमारी मासिक टीम-संचालित शिक्षण श्रृंखला, "लंच बैठक," के दूसरे आयोजन में जेमी ने हमें "होम ऑटोमेशन के अपने सफर" के बारे में बताया, साथ ही ...
रंग प्रणाली: SoCreate CSS की कस्टम प्रॉपर्टीज के साथ मानक तय करता है
हमारी सबसे हालिया लंच बैठक - SoCreate की टीम-संचालित शिक्षण श्रृंखला - को अब तक की सबसे रंगीन बैठक माना जा सकता है! UX विकासक लॉरेन स्पेंस ने टीम को SoCreate परियोजनाओं के UX पहलू पर प्रयोग की जाने वाली आधुनिक कार्यप्रणालियों के बारे में सिखाने के लिए मंच संभाला। जहाँ हममें से बाकी सबने परोसे गए लंच से अपनी भूख को शांत किया, वहीं लॉरेन ने SoCreate की रंग प्रणाली पर अपनी प्रस्तुति से हमारी देखने वाली इन्द्रियों को भी संतुष्ट किया। रंग प्रणाली एक नया तरीका है जो हमारे द्वारा बनाये जाने वाले सभी ऐप्स में रंगों को नियंत्रित और नियोजित करता है। यह प्रणाली साधारण CSS के ऊपर लेयर और रूल जोड़ देती है, जिससे हमें एक ऐसी प्रणाली मिलती है जो प्रयोग में, दस्तावेज़ीकरण में और रंगरूप देने में ...
CSS हूडिनी का जादू
हैट ट्रिक्स, और कार्ड ट्रिक्स, और जादुई CSS, हे भगवान! हमारी टीम संचालित शिक्षण श्रृंखला, नवीनतम लंच बैठक, में हमारे मुख्य UX डिज़ाइनर/डेवलपर एंथोनी हैरिस ने हमें बहुत सारे सरप्राइज दिए। जिसका विषय थोड़ी जादुई, हालाँकि थोड़ी अनुपलब्ध, CSS हूडिनी परियोजना थी जो वेब डेवलपमेंट को पूरी तरह से बदल कर रख सकती है। यहाँ हमें ये चीजें पता चलीं। हूडिनी ब्राउज़र एपीआई का नया संग्रह है जो आपको अपने ब्राउज़र के CSS इंजन का ज्यादा एक्सेस पाने की अनुमति देता है। एपीआई जावास्क्रिप्ट के माध्यम से एक्सेस करने योग्य होते हैं, जो उन्हें वेब डेवलपर के अनुकूल बनाता है।अच्छी खबर क्या है? कुल मिलाकर, CSS हूडिनी ब्राउज़र समर्थन में सुधार करेगा और प्रदर्शन बढ़ाएगा। जो खबर थोड़ी अच्छी नहीं है वो यह कि हूडिनी के काम करने ...