こんにちは、アンバーです。 私はSoCreateのリードデザイナーです。 私の役割は、ユーザーが当社の製品をどのように体験し、相互作用するかを作成することです。私たちのチームの設計者は、美しいインターフェースを作成できるだけでなく、私たちが作成したものがどのように機能するかを完全に理解している必要があります。
SoCreateの設計プロセスは常に進化しています。 私たちは他の多くの設計チームや企業と同様に運営しています。多くの場合、試行錯誤を通じてベストプラクティスを確立します。プロセスの問題点を特定するときは、別のことを試みます。新しいものが固執することもあれば、固執しないこともあります。
私たちのプロセスにうまくいったことの一つは、スケッチです。新しいものや、すでに持っているものから十分に離れたものを設計する場合、忠実度の高い作業に直接飛び込むのは非生産的かもしれません。プロセスの計画段階の一部としてスケッチを使用します。
スケッチを使用すると、デザインのレイアウトをすばやく把握できます。 私たちにとって、これは既存のデザイン要素を使用できない新しいもの、つまり私たちの製品のデザインシステムのなじみのある部分に最も役立ちました。 スケッチするとき、私たちはより焦点を当てます:
デザインに表示するために必要なコンテンツ/データ
デザインの一般的なレイアウト/階層
私たちのオフィスは、長い間、多かれ少なかれ紙がありませんでした。 私たちは皆タブレットノートパソコンを使っています。 私たちがまだオフィスで働いていたとき、すべてのスペースには、会議用のデジタルホワイトボードやプレゼンテーション画面として使用する大型の壁掛け式タッチスクリーンコンピューターがありました。また、より大きな画面が必要なときに、自分で何かを処理するのにも便利でした。 このペーパーレス環境は、私たちがデジタルメディアを通じて問題を解決することを常に奨励してきました。
少しの背景
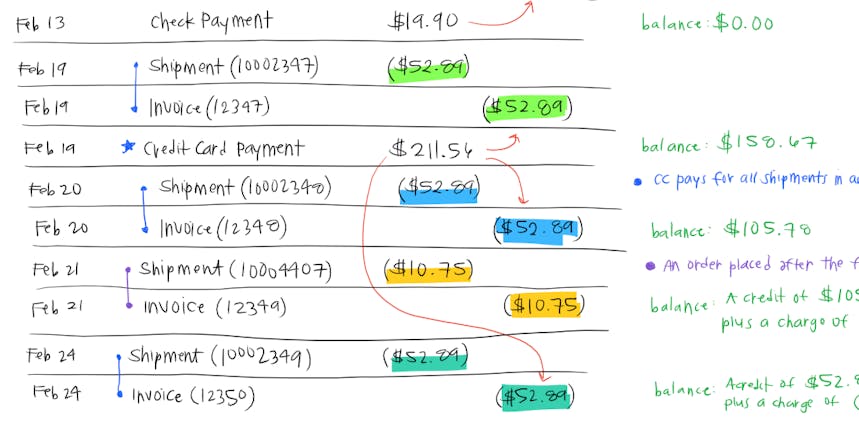
ずっと前に、私たちのチームは財務諸表を設計するプロジェクトに取り組みました。 私たちは何週間も、そしてステートメントの多くの非常に異なる反復を通して働きました。当時、私はシステムの基盤を理解するのに苦労していました。積極的にではなく、反応的にデザインしているような気がしました。全ての反復で大幅な再編成が必要になり、フォトショップで事実上ゼロから作業する必要があり、長い時間がかかりました。
最終的に、私はこれらのレイアウトを私たちの好みのメモ取りアプリであるOneNote(ワンノート)でモックアウトし始めました。落書きは常に理解への道を助けてくれました。スタイラスを使ってタブレットに描くのが好きでしたが、これらのツールを使用してデザインを計画できるとはまだ思いもしませんでした。

これを理解できなくても心配しないでください。 私もおそらくできませんでした。
デザインの視覚的なレイヤーが削除されたため、必要なデータ、レイアウト、計算だけに集中するのは簡単で、問題の原因を見つけるのに役立ちました。
問題は、デザイン自体の視覚的な側面ではなく、ステートメントの基礎となるシステムに対する私たちのニーズにあることになりました。 この認識は、このアプリケーションの単純な再設計として始まったプロセス中の多くの一つでした。私たちが目指していた高品質な製品を手に入れるには、根本的な改善が必要であることに気づきました。
スケッチは、私たちが長く複雑な手直しを続けた場合よりもはるかに早くこの結論に到達するのに役立ちました。 最終的に、これは私たちが金融システムを設計した方法の大幅なリファクタリングを生み出し、今日、私たちは当初の想定よりもさらにうまく機能するシステムを手に入れました。
そのプロジェクト以来、ラフドラフトの恩恵を受ける複雑なUI(ユーザインタフェース)がある場合は常に、スケッチを設計プロセスに組み込んでいます。
今日のスケッチにOneNoteを使用する方法
OneNoteを使用して、SoCreateでの在職期間全体のメモを保持しました。 OneNoteの描画ツールはスケッチに驚くほどうまく機能することがわかりました。その制限により、このフェーズから最終的なデザインに移行する時期を知ることができます。
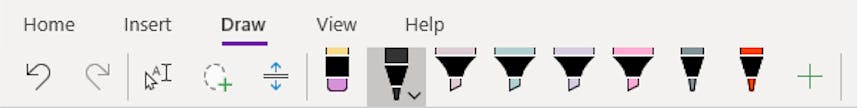
ペンツールを使用して、レイアウトをすばやくマップできます。 黒に加えて、使用したいペンの色がいくつかあります。 ワークフローをスケッチしてUIの個々の部分を呼び出すときに、蛍光ペンを使用することがあります。 ペンの色、サイズ、およびタイプは、[描画]ツールバーに保存できます。

OneNoteの描画ツールの一部。
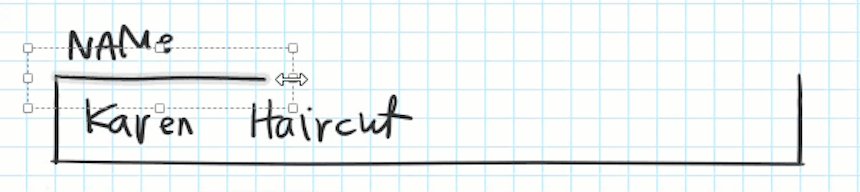
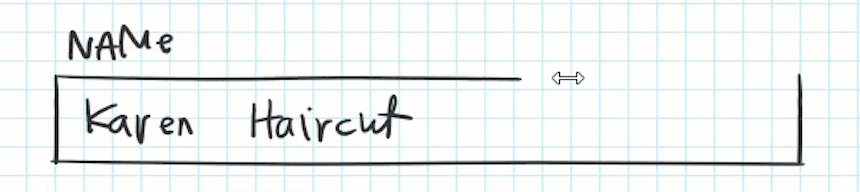
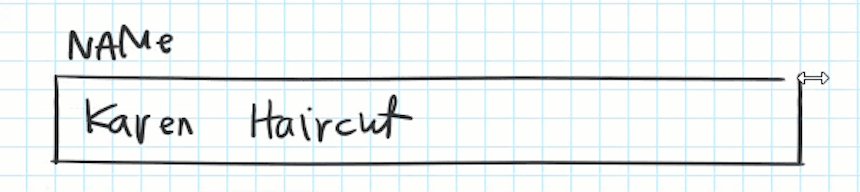
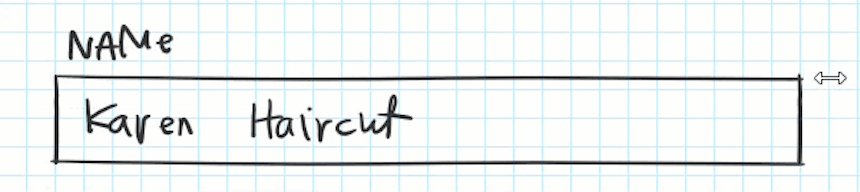
安定した手がないと直線が出にくい場合があります。 スケッチをきれいに整えるのに役立つ一つのトリックは、短い線を描画してから、変換ツールを使用して希望の長さにすることです。 この直線ができたら、同じ方向の別の線が必要な場所にコピーして貼り付けることができます。 定規ツールを使用して直線を作成することもできます。 私は純粋に美的理由からラインストレッチハックを好みます。

ペンツールで作成されたシェイプの変換コントロールを使用すると、線のサイズを変更できます。
OneNoteを使用すると、複製したいスケッチの任意の部分を選択、コピー、および貼り付けることができます。 コピーして貼り付けると、同じデザインのリスト、ワークフロー、および代替バージョンを簡単に作成できます。 選択機能により、フィードバックを受け取った後、すばやく調整することができます。
これらの方法を使用して、本格的に設計する必要があるものの基本を理解することができます。
スケッチフェーズをいつ終了するか
通常、スケッチから先に進むポイントが明らかになります。プロジェクトの初期要件を達成し、それらをラフドラフトからファイナルに変換できるようになりました。 しかし、ときどき、特定の設計面にズームインしすぎて、小さな修正や正確な配置調整が多すぎることに気付くことがあります。これが発生すると、通常、OneNoteで続行するのは非常に困難になります。 この時点で、設計プロセスのこの段階から先に進む必要があることは明らかです。
スケッチフェーズが終了したと判断したら、次に何をするかを選択します。
開発にスケッチを提示
スケッチプロセスが完了すると、通常、開発チームに直接提示します。 このステップを実行することは、アプリケーションのコア構造への大幅な変更を計画するときに特に重要です。 デザインを完成させる前に、より開発中心の視点を持ったチームメイトを招き、意見を聞く必要があります。 彼らのフィードバックは私たちのデザインをさらに発展させます。
少し前に、私たちは人々が私たちの製品の1つでアカウントにアクセスする方法を作り直しました。 ソフトウェアのこの部分はアプリケーション全体を横断するため、開発チームを早期にプロセスに参加させることが重要でした。私たちが作成しているものを構築する人々から貴重なフィードバックを得ることで、いくつかの重大な落とし穴を回避しました。 このプロセスにより、私たちが愛するデザインに到達するまでにかかる時間が劇的に短縮されました。これは、開発チームが構築するのに大きな苦痛でもありません。

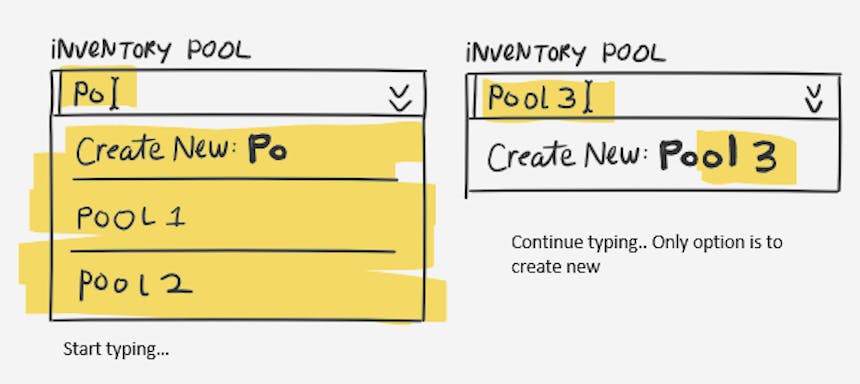
派手な選択フィールドのドロップダウンを使用してワークフローをスケッチしたとき、UX(ユーザーエクスペリエンス)チームのメンバーと話し合って、このようなコンポーネントを作成できることを確認しました。
次の設計フェーズに進みます
私たちのプロジェクトがより厳密に設計に関連していて、開発者のチームメイトをループさせる必要がない場合は、忠実度の高い設計にすばやく移行できます。 スケッチ段階で行われた決定と得られた知識は、最終製品のために何をしなければならないかを知らせます。
スケッチするその他の理由
簡単なスケッチは、プロジェクトオーナーのフィードバックに注意するための付随物として、設計レビュー会議中にも役立ちます。 私たちが協力して問題を解決するときに、プロジェクトオーナー自身が1つか2つのアイデアを書き留めることがあります。
昨年、私たちは新しいデザイナーを雇いました、そして私たちのチームは100パーセント成長しました! チームリーダーとしての役割に足を踏み入れることは、私にとって多くの点で挑戦的でした。言葉を使って何かを説明するよりも、何かをすばやくスケッチする方がポイントを理解できる場合があります。スケッチの言語ははるかに簡単で、リモートで作業しているときに新しいチームメイトと一緒に利用すると便利です。
時間のスケッチ--
生涯の落書き家として、スケッチは私たちのプロセスに楽しく有益な追加でした。それは私たちにとって成功していますが、もちろん、このようなプロセスソリューションは必ずしも万能ではありません。チームが主に確立された設計言語で作業している場合、または解決すべき複雑な設計問題が頻繁にある場合は、設計プロセスにスケッチを組み込むことでメリットが得られる可能性があります。
あなたのチームが同様のプロセスまたは異なるものを使用している場合は、それについて聞いてみたいと思います。私たちは常に改善し、より効率的に作業する方法を探しています。
... に興味があるかもしれません
私たちの最新のランチミーティング– SoCreateチーム主導の学習シリーズ–は、これまでで最もカラフルなものでした! UX開発者のローレンスペンスは、SoCreateプロジェクトのUX側で使用されている最先端のプラクティスについてチームに教えるために発言しました。残りの人は仕出しの昼食で食欲を満たしましたが、ローレンはSoCreate カラーシステムでのプレゼンテーションで視覚に満足しました。カラーシステムは、私たちが構築するすべてのアプリの色を制御およびテーマ設定する革新的なアプローチです。システムはプレーンCSSの上にレイヤーとルールを追加し、使いやすく、使いやすいシステムを提供します...
SoCreateは、最新のランチミートディスカッションで2021年の映画産業の現状を探ります
時代は変る。 COVID-19(新型コロナウイルス感染症)のパンデミックは多くの産業をひっくり返し、映画部門は免除されませんでした。 SoCreate アウトリーチチームは、映画やテレビ業界のトレンドを常に把握しており、2020年のニュースに追いつくことが沢山あるので、最新のランチミートでチームの残りのメンバーを連れて行くことにしました。チーム主導の学習シリーズは現在仮想化されていますが、議論はそれほど活発ではありませんでした。現在の制作状況から、映画館、ストリーミング、スタッフのテレビ番組のおすすめまで、全てをカバーしました!!!では、映画業界は私たちの新たな現実の中でどのように進んでいるのでしょうか。まあ、良いニュースがあります、悪いニュースがあります...
SoCreateエンジニアは、彼の最新のサイドプロジェクトを構築するために多大な労力を払います
昔からのお気に入りで新年を迎えます! 私は、このリモートワークの時代にSoCreateの定期的にスケジュールされたプログラミングに戻り、クールな新しい技術と個人のチームメンバープロジェクトに関するチーム主導の学習シリーズである私たちの特徴的な性質であるランチミートの一つに座ることに興奮しました。通常は椅子を引き上げて会議室に昼食を持ち込みますが、マイクロソフトチームズを介した仮想プレゼンテーションとしてシリーズを更新しました。シニアソフトウェアエンジニアのダナ・デスロージャーズが暇なときに何をしているかを聞くのはとても楽しかったです。言うまでもなく、彼はベンチに座っていませんでした...
