Olá, aqui é Amber. Sou a designer-chefe da SoCreate. Minha função envolve desenvolver a forma como os usuários experimentam e interagem com nossos produtos. Os designers da nossa equipe não devem apenas ser capazes de criar interfaces atrativas, mas também devem ter um entendimento completo de como o que fazemos realmente funcionará.
O processo de design na SoCreate está em constante evolução. Operamos de forma semelhante a muitas outras equipes e empresas de design; frequentemente estabelecemos nossas melhores práticas por meio de tentativa e erro. Quando identificamos um ponto problemático em nosso processo, tentamos algo diferente. Às vezes, as coisas novas permanecem, e, às vezes, não.
Algo que passou a fazer parte do nosso processo é o esboço. Quando temos algo para projetar que é novo ou muito diferente de algo que já temos, pular direto para o trabalho de alta fidelidade pode ser improdutivo. Usamos o esboço como parte da etapa de planejamento do nosso processo.
O esboço nos permite descobrir o layout do design rapidamente. Para nós, ele tem sido mais útil para coisas novas que não podem usar elementos de design existentes – elementos familiares do sistema de design do nosso produto. Quando fazemos esboços, estamos mais focados no:
Conteúdo/dados que são necessários para exibir no design
Layout geral/hierarquia do design
Nosso escritório está quase sem usar papel há muito tempo. Todos nós usamos tablets e PCs. Quando ainda estávamos trabalhando no escritório, cada espaço tinha grandes computadores touchscreen montados na parede, os quais usávamos como lousas digitais e telas de apresentação para reuniões. Eles também eram convenientes para trabalhar por conta própria, quando era preciso uma tela maior. Esse ambiente sem papel sempre nos incentivou a resolver problemas através de um meio digital.
Um pouco de história
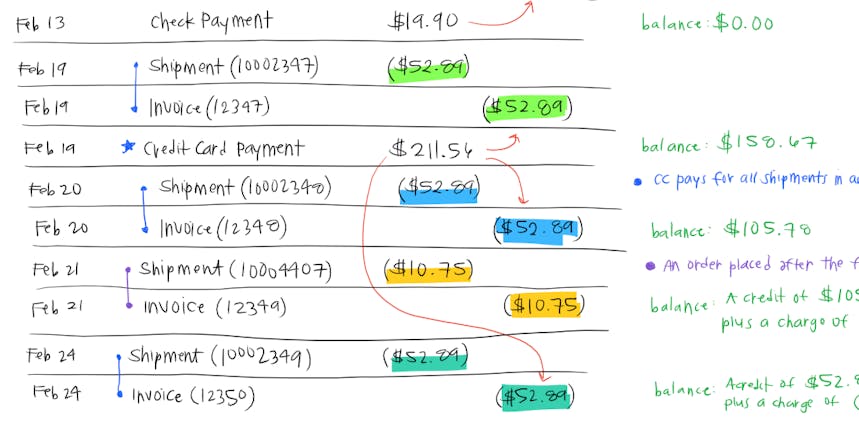
Há muito tempo, nossa equipe trabalhou em um projeto de elaboração de um demonstrativo financeiro. Trabalhamos por semanas e com muitas iterações bem diferentes do demonstrativo. Na época, eu me esforcei para entender os fundamentos do sistema. Senti que estava projetando de forma reativa, em vez de proativa. Cada iteração exigia uma reorganização significativa e tinha que ser trabalhada virtualmente do zero no Photoshop, e isso demorava muito.
Eventualmente, comecei a modelar esses layouts em nosso aplicativo de anotações preferido, OneNote. Desenhar sempre me ajudou no caminho da compreensão, e eu gostava de usar a caneta para desenhar em meu tablet, mas ainda não tinha me ocorrido que poderíamos planejar projetos usando essas ferramentas.

Se você não consegue entender isso, não se preocupe. Eu provavelmente também não entenderia.
Com a camada visual do design removida, foi fácil focar apenas nos dados, layout e matemática necessários, o que nos ajudou a encontrar a raiz do problema.
O problema acabou sendo em nossas necessidades para o sistema subjacente ao demonstrativo, em vez dos aspectos visuais do design em si. Essa percepção foi uma entre muitas durante um processo que começou como um simples redesenho desse aplicativo. Ficamos cientes de que eram necessárias melhorias fundamentais para que isso ficasse à altura do produto de alta qualidade que pretendíamos criar.
O esboço nos ajudou a chegar a essa conclusão muito mais rápido do que se tivéssemos continuado a fazer retrabalhos longos e envolventes. No final das contas, isso gerou uma grande reestruturação da forma como havíamos projetado o sistema financeiro, e hoje temos um sistema que funciona ainda melhor do que tínhamos imaginado inicialmente.
Desde esse projeto, incorporamos esboços ao processo de design sempre que temos uma interface do usuário complicada que poderia se beneficiar de um rascunho.
Como usamos o OneNote para esboços atualmente
Usamos o OneNote para fazer anotações durante todo o meu período trabalhando na SoCreate. Descobri que as ferramentas de desenho do OneNote funcionam surpreendentemente bem para esboços, e suas limitações nos ajudam a saber quando é hora de passar dessa fase para os designs finais.
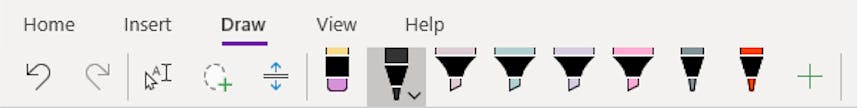
Podemos mapear layouts rapidamente usando a ferramenta de caneta. Tenho algumas cores de caneta diferentes que gosto de usar além do preto. Às vezes, uso marcadores de texto ao esboçar fluxos de trabalho para destacar partes individuais da interface. Você pode salvar as cores, tamanhos e tipos de caneta na barra de ferramentas Desenhar.

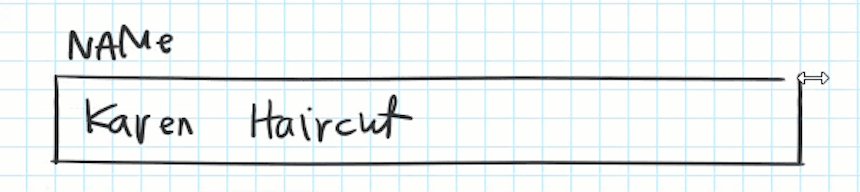
Algumas das ferramentas de desenho do OneNote.
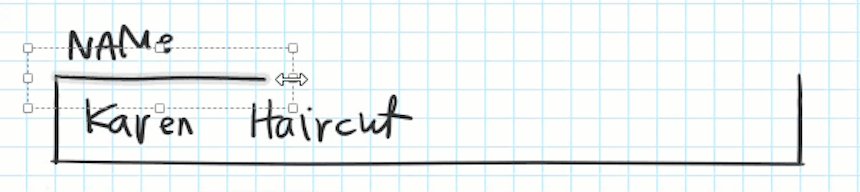
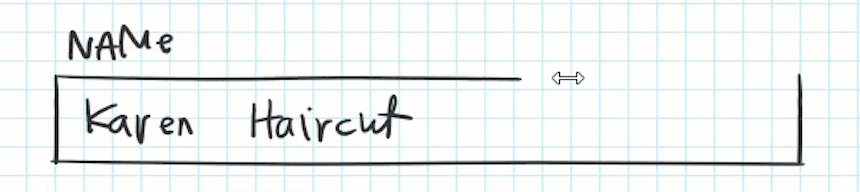
Linhas retas às vezes são difíceis de se fazer, a menos que você tenha uma mão firme. Um truque que ajuda a tornar nossos esboços bonitos e organizados é desenhar uma linha curta e, em seguida, usar as ferramentas de transformação para torná-la do comprimento desejado. Assim que tiver essa linha reta, você pode copiá-la e colá-la em qualquer lugar onde precisar de outra linha na mesma orientação. Você também pode usar a ferramenta de régua para fazer linhas retas. Eu prefiro a dica de alongamento de linha, puramente por razões estéticas.

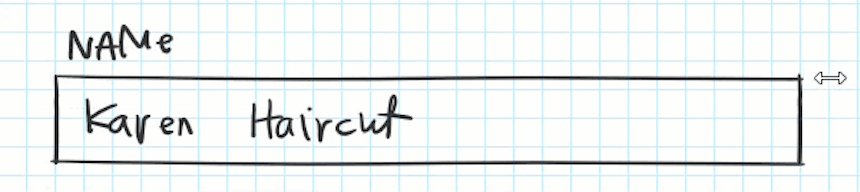
Os controles de transformação em formas criadas com a ferramenta de caneta permitem redimensionar sua linha.
Com o OneNote, posso selecionar, copiar e colar qualquer parte do meu esboço que desejo duplicar. Copiar e colar facilita a composição de listas, fluxos de trabalho e versões alternativas do mesmo design. A função de seleção nos permite fazer ajustes rápidos após obter feedback.
Usando esses métodos, podemos descobrir os fundamentos daquilo que precisa ser projetado em grande escala.
Quando concluir a fase de esboço
Normalmente, o ponto no qual se deve prosseguir com o esboço se revela – cumprimos os requisitos iniciais do projeto, e agora podemos traduzi-los do rascunho para a versão final. Mas, ocasionalmente, descobriremos que estamos muito focados em um aspecto de design específico, fazendo muitas revisões pequenas ou ajustes de posicionamento precisos. Quando isso acontece, geralmente se torna um grande problema continuar no OneNote. Nesse ponto, está claro que precisamos sair dessa fase do processo de design.
Quando decidimos que a fase de esboço acabou, escolhemos o que fazer a seguir.
Apresentação dos esboços às equipes de desenvolvimento
Quando o processo de esboço é concluído, geralmente o apresentamos diretamente às equipes de desenvolvimento. Essa etapa é especialmente importante ao planejar mudanças drásticas na estrutura central de nosso aplicativo. Antes de finalizar nossos designs, precisamos trazer colegas de equipe que tenham um ponto de vista mais centrado no desenvolvimento para obter suas contribuições. O feedback deles desenvolve ainda mais nossos projetos.
Há algum tempo, reformulamos a forma como as pessoas acessam contas em um de nossos produtos. Essa parte do software abrange todo o aplicativo, portanto, era essencial para inserir as equipes de desenvolvimento no processo desde o início. Ao obter o feedback valioso das pessoas que iriam desenvolver aquilo que estávamos criando, evitamos algumas armadilhas relevantes. Esse processo reduziu drasticamente a quantidade de tempo que levava para chegar a um design que amamos e que também não fosse um grande trabalho para nossa equipe de desenvolvimento.

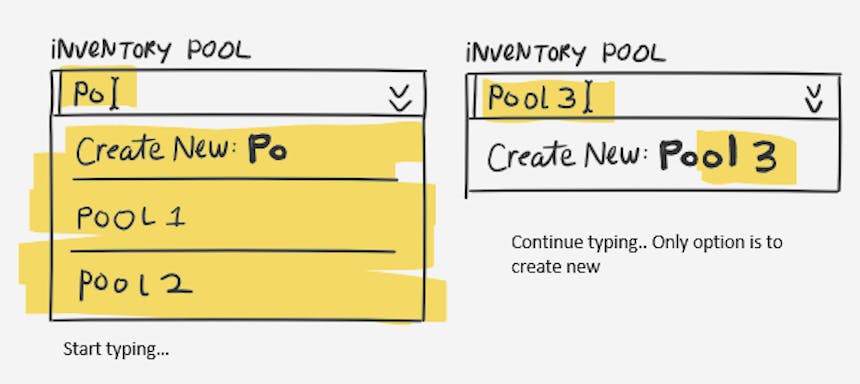
Quando esboçamos um fluxo de trabalho usando uma lista suspensa sofisticada, conversamos com membros da equipe de UX para garantir que um componente como esse pudesse ser criado.
Prossiga à próxima fase de design
Se nosso projeto for mais estritamente relacionado ao design e não for necessário envolver nossos colegas da equipe de desenvolvimento, podemos passar rapidamente para designs de alta fidelidade. As decisões tomadas e o conhecimento adquirido durante a fase de esboço embasam o que devemos fazer para o produto final.
Outras razões para esboçar
Um esboço rápido também pode ser útil durante as reuniões de revisão do design como um acompanhamento para anotar o feedback do proprietário do projeto. Às vezes, o próprio proprietário do projeto anota uma ideia ou duas enquanto colaboramos para resolver um problema.
No ano passado, contratamos um novo designer e nossa equipe cresceu 100%! Assumir a função de líder de equipe foi um desafio para mim de várias maneiras. Acho que, às vezes, esboçar algo rapidamente esclarece melhor o ponto de vista do que usar palavras para descrevê-lo. A linguagem de um esboço pode ser muito mais direta, e tem sido útil para utilizar com meu novo colega de equipe enquanto trabalhamos remotamente.
Um esboço no tempo --
Como rabiscadora de longa data, esboçar tem sido uma inclusão agradável e benéfica ao nosso processo. Essa prática tem sido um sucesso para nós, mas, é claro, soluções de processo como essa nem sempre são ideais para todos. Se sua equipe trabalha principalmente com uma linguagem de design estabelecida, ou se você costuma ter problemas de design complexos para resolver, talvez trabalhar com esboços em seu processo de design possa beneficiá-lo.
Se sua equipe usa um processo semelhante ou algo diferente, eu adoraria saber mais. Estamos sempre procurando maneiras de melhorar e trabalhar com mais eficiência.
Você também pode se interessar por…
Nossa mais recente Reunião de Almoço – uma série de aprendizado liderada pela equipe da SoCreate – talvez tenha sido a mais colorida de todas! Lauren Spence, desenvolvedora de UX, assumiu a frente para ensinar à equipe práticas modernas que estão sendo usadas na parte de UX dos projetos da SoCreate. Enquanto o resto de nós satisfez nosso apetite com o almoço servido, Lauren satisfez nossos sentidos visuais com a apresentação sobre o Sistema de Cores da SoCreate. O Sistema de Cores é uma abordagem inovadora que controla e tematiza as cores em todos os aplicativos que criamos. O sistema adiciona camadas e regras por cima de CSS ...
SoCreate explora a situação da indústria cinematográfica em 2021 em conversa no mais recente Almoço de Trabalho
Os tempos estão mudando. A pandemia COVID-19 deixou muitas indústrias de pernas para o ar, e o setor cinematográfico não ficou imune. A equipe de contato da SoCreate acompanha as tendências da indústria de cinema e TV, e, com tantas coisas para acompanhar nas notícias de 2020, decidimos trazer o resto da equipe em nosso mais recente Almoço de Trabalho. A série de aprendizagem liderada pela equipe agora é virtual, mas a discussão não foi menos animada. Da situação atual das produções aos cinemas, streaming e recomendações de programas de TV pela...
Engenheiro da SoCreate se desdobra para desenvolver seu mais recente projeto paralelo
Estamos iniciando o novo ano com um velho favorito! Fiquei muito empolgada para retomar a programação regular da SoCreate nesta era do trabalho remoto e me reunir em uma das nossas exclusivas Reuniões com Almoço, uma série de aprendizagem liderada pela equipe sobre novas tecnologias e projetos pessoais bacanas dos membros da equipe. Embora normalmente puxássemos uma cadeira e levássemos nosso almoço para a sala de conferências, renovamos a série na forma de uma uma apresentação virtual por meio do Microsoft Teams, e foi muito divertido ouvir o que...
