Hallo, hier ist Amber. Ich bin Lead Designer bei SoCreate. Ich entwerfe unter anderem, wie Nutzer unsere Produkte erleben und damit interagieren. Die Designer in unserem Team müssen nicht nur wunderschöne Oberflächen erschaffen, sondern wir müssen auch verstehen, wie das, was wir machen, funktionieren wird.
Der Designprozess bei SoCreate entwickelt sich immer weiter. Wir arbeiten ähnlich wie andere Designteams und -unternehmen. Wir entwickeln unsere besten Vorgehensweisen oft durch Versuch und Irrtum. Wenn etwas in unserem Prozess nicht funktioniert, versuchen wir etwas anderes. Manchmal behalten wir neue Dinge bei, manchmal nicht.
Eine Sache, die wir in unseren Prozess eingebaut haben, ist das Skizzieren. Wenn wir etwas designen müssen, das neu oder ganz anders als Bekanntes ist, kann es unproduktiv sein, sich gleich an die Feinarbeit zu machen. Wir verwenden Skizzen als Teil der Planungsphase unseres Prozesses.
Mit Skizzen können wir den Aufbau des Designs schnell entwerfen. Für uns haben sie sich besonders bei neuen Dingen bewährt, für die wir keine bereits existierenden Designelemente verwenden können – bekannte Teile des Designsystems unseres Produkts. Beim Skizzieren konzentrieren wir uns mehr auf:
Der Inhalt/die Daten, die notwendig sind, um das Design darzustellen
Der generelle Aufbau/die Hierarchie des Designs
Unser Büro ist schon lange mehr oder weniger papierfrei. Wir alle verwenden Tablet-PCs. Als wir noch im Büro gearbeitet haben, gab es in jedem Raum große, an der Wand befestigte Touchscreen-Computer, die wir als digitale Whiteboards und Präsentationsbildschirme für Meetings verwendet haben. Sie waren auch praktisch, um allein an etwas zu arbeiten, wenn man einen größeren Bildschirm brauchte. Diese papierlose Umgebung hat uns immer ermutigt, Probleme über digitale Medien zu lösen.
Ein wenig Hintergrund
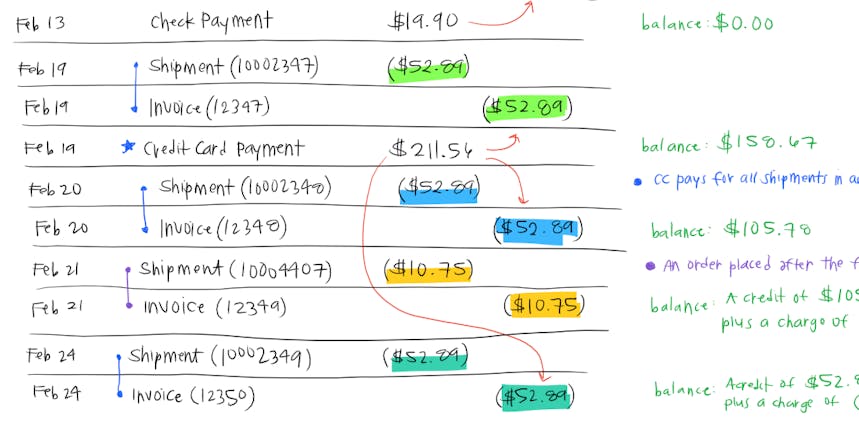
Vor langer Zeit arbeitete unser Team an einem Projekt, um einen Finanzbericht zu erstellen. Wir arbeiteten wochenlang und gingen den Finanzbericht immer wieder durch. Zu der Zeit fiel es mir schwer, die Fundamente des Systems zu verstehen. Ich hatte das Gefühl, ich würde beim Designen nur reagieren, statt proaktiv zu sein. Bei jedem Durchlauf waren deutliche Umordnungen notwendig, die ganz von vorne in Photoshop virtuell bearbeitet werden mussten. Das dauerte sehr lange.
Schließlich begann ich, diesen Aufbau in der von uns bevorzugten Notiz-App, OneNote nachzuahmen. Herumzukritzeln hat mir immer geholfen, Dinge besser zu verstehen, und ich mochte es, den Eingabestift zum Zeichnen auf meinem Tablet zu benutzen. Mir war allerdings noch nie in den Sinn gekommen, dass wir mit diesen Werkzeugen unsere Designs planen konnten.

Wenn du das nicht verstehst, keine Sorge. Ich könnte das auch nicht.
Wenn die visuelle Schicht des Designs entfernt war, war es leicht, sich nur auf die Daten, den Aufbau und die Berechnungen die notwendig waren, zu konzentrieren. Das half uns, die Wurzel des Übels zu finden.
Das Problem lag an unseren Anforderungen an das System, das dem Bericht zugrunde lag, statt an den visuellen Aspekten des Designs selbst. Diese Realisierung war eine von vielen bei einem Prozess, der als einfache Umgestaltung dieser Anwendung begonnen hatte. Uns wurde bewusst, dass fundamentale Verbesserungen notwendig waren, damit es dem hochwertigen Produkts entspricht, das wir erschaffen wollten.
Skizzen halfen uns, viel schneller zu diesem Schluss zu kommen, als wenn wir weiter langwierige, aufwändige Umarbeitungen durchgeführt hätten. Letztendlich hat dies zu einer massiven Umarbeitung bei der Entwicklung des Finanzsystems geführt und heute haben wir ein System, das besser funktioniert, als wir uns anfangs vorgestellt haben.
Seit diesem Projekt haben wir Skizzen in unseren Designprozess eingearbeitet, wann immer wir es mit einer komplizierten Benutzeroberfläche zu tun haben, die von einem Rohentwurf profitiert.
Wie wir heute OneNote für Skizzen verwenden
Wir haben OneNote während meiner gesamten Laufbahn bei SoCreate für Notizen verwendet. Ich habe festgestellt, dass OneNotes Zeichenwerkzeuge sich erstaunlich gut für Skizzen eignen und dass seine Grenzen uns zeigen, wann es Zeit ist, von dieser Phase zu den finalen Designs überzugehen.
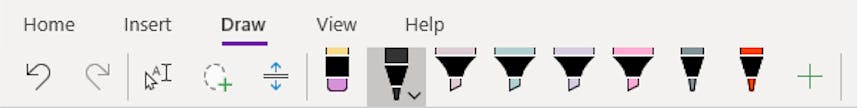
Wir können mit dem Stift schnell den Aufbau entwerfen. Ich habe verschiedene Stiftfarben, die ich gerne neben Schwarz benutze. Manchmal verwende ich Textmarker, wenn ich den Workflow skizziere, um einzelne Teile der Benutzeroberfläche hervorzuheben. Du kannst die Farben, Größen und Arten der Stifte in der Registerkarte Zeichnen speichern.

Einige der Zeichenwerkzeuge in OneNote.
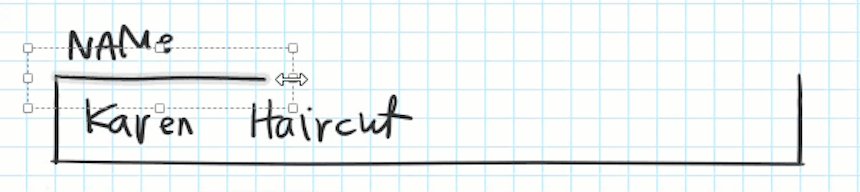
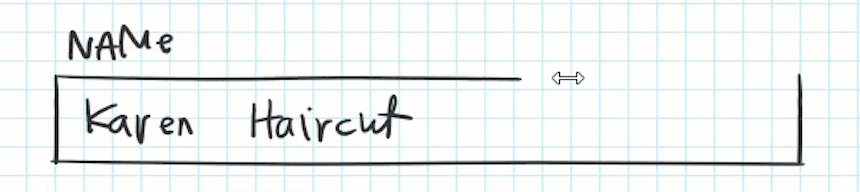
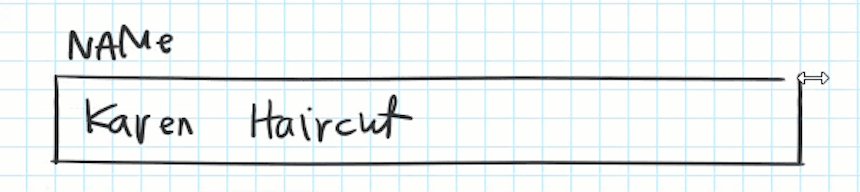
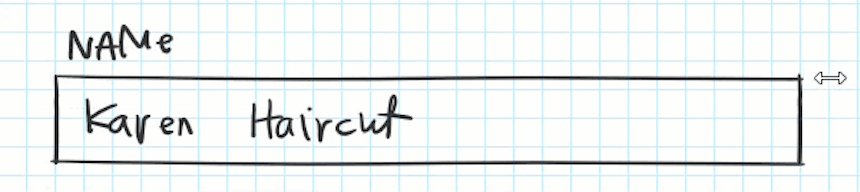
Es kann manchmal schwer sein, gerade Linien zu zeichnen, es sei denn, du hast eine ruhige Hand. Ein Trick, der hilft, damit unsere Skizzen schön und ordentlich sind, ist, eine kurze Linie zu zeichnen und dann die Konvertierungstools zu nutzen, um sie auf die gewünschte Länge zu bringen. Wenn du eine gerade Linie hast, kannst du sie kopieren und überall einfügen, wo du eine andere Linie mit der gleichen Orientierung brauchst. Du kannst auch das Lineal verwenden, um gerade Linien zu zeichnen. Ich bevorzuge den aus ästhetischen Gründen Linie-Verlängerung-Hack.

Die Konvertierungstools für Formen, die mit dem Stift erstellt wurden, ermöglichen es dir, die Länge deiner Linien anzupassen.
Bei OneNote kannst ich an jeder Stelle meiner Skizze, die ich duplizieren will, kopieren und einfügen auswählen. So kann man ganz einfach Listen, Workflows und alternative Versionen des gleichen Designs erstellen. Die Auswahlfunktion ermöglicht es uns, schnell Anpassungen vorzunehmen, wenn wir Feedback erhalten haben.
Mit diesen Methoden können wir die Grundlagen der Dinge ausarbeiten, die dann im großen Stil designt werden müssen.
Wann die Skizzen-Phase beendet werden sollte
Normalerweise zeigt sich der Punkt, an dem man den nächsten Schritt machen sollte, von selbst – wir haben die ursprünglichen Anforderungen des Projekts erreicht und können sie nun vom Rohentwurf auf den finalen übertragen. Doch manchmal sind wir zu sehr auf einen bestimmten Designaspekt fixiert, machen zu viele kleine Änderungen und sind zu genau bei der Platzierung von Elementen. Wenn das passiert, ist es meist sehr mühsam, weiter OneNote zu verwenden. An diesem Punkt sollten wir diese Phase des Designprozesses verlassen.
Wenn wir entschieden haben, dass die Skizzen-Phase vorbei ist, entscheiden wir, was wir als nächstes machen.
Präsentiere die Skizzen dem Entwicklerteam
Wenn der Skizzen-Prozess vorbei ist, präsentieren wir sie normalerweise direkt den Entwicklerteams. Dieser Schritt ist besonders wichtig, wenn wir drastische Änderungen an der Kernstruktur unserer Anwendung vornehmen. Bevor wir unsere Designs fertigstellen, brauchen wir die Meinung der Teammitglieder, die alles aus dem Blickwinkel eines Entwicklers betrachten. Ihr Feedback entwickelt unsere Designs weiter.
Vor einer Weile haben wir umgestellt, wie Nutzer bei einem unserer Produkte auf ihre Konten zugreifen. Dieser Teil der Software betraf die gesamte Anwendung, daher war es wichtig, früh das Entwicklerteam einzubeziehen. Indem wir von den Leuten, die das erstellen, was wir entwerfen, wertvolles Feedback bekommen, konnten wir einige Fallstricke vermeiden. Durch diese Vorgehensweise gelangen wir schneller zu einem Design, das uns gefällt und das unser Entwicklerteam problemlos erstellen kann.

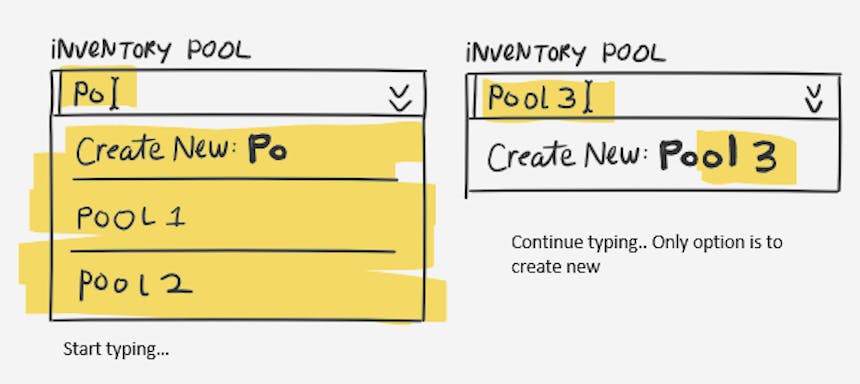
Als wir einen Workflow mit einem aufwändigen Dropdown-Menü mit Auswahlfeldern skizzierten, sprachen wir mit Mitgliedern des UX-Teams, um sicherzustellen, dass eine Komponente wie diese erstellt werden kann.
Weiter zur nächsten Design-Phase
Wenn unser Projekt mehr auf das Design konzentriert und es nicht so wichtig ist, das Entwicklerteam einzubeziehen, können wir schneller zu aufwändigeren Designs übergehen. Die Entscheidungen, die wir treffen, und das Wissen, das wir uns aneignen, während wir uns in der Skizzen-Phase befinden, zeigt uns, was wir für das finale Produkt tun müssen.
Andere Gründe für Skizzen
Eine schnelle Skizze kann auch während Meetings, bei denen wir Designs besprechen, als Zusatz zum Feedback des Auftraggebers hilfreich sein. Manchmal skizziert auch der Auftraggeber eine Idee oder zwei, während wir zusammenarbeiten, um ein Problem zu lösen.
Letztes Jahr hat ein neuer Designer bei uns angefangen und unser Team wuchs um 100 Prozent! Die Rolle als Teamleiterin war auf viele Arten eine Herausforderung für mich. Ich denke, dass eine schnelle Skizze manchmal besser etwas aussagen kann als Worte, um es zu beschreiben. Die Sprache einer Skizze kann viel direkter sein und sie waren sehr praktisch, um mit meinem neuen Teammitglied im Homeoffice zusammenzuarbeiten.
Eine Skizze zur rechten Zeit --
Für jemanden, der schon sein Leben lang gerne herumkritzelt, ist das Skizzieren eine erfreuliche und vorteilhafte Ergänzung unseres Prozesses. Es war erfolgreich für uns, aber natürlich sind solche Lösungen nicht für jeden geeignet. Wenn dein Team hauptsächlich mit einer etablierten Designsprache arbeitet oder wenn ihr oft komplexe Designprobleme lösen müsst, könnte die Nutzung von Skizzen bei eurem Designprozess hilfreich sein.
Wenn dein Team einen ähnlichen Prozess oder etwas anderes verwendet, würde ich gerne davon hören. Wir schauen immer nach Möglichkeiten, um uns zu verbessern und effizienter zu arbeiten.
Du könntest dich auch interessieren für …
Unser letztes Lunch Meet - eine vom SoCreate-Team geführte Lernreihe - könnte das bisher farbenfrohste gewesen sein! UX-Entwicklerin Lauren Spence hat dieses Mal das Wort gehabt, um dem Team alles über die hochmodernen Praktiken zu erklären, die im UX-Bereich unserer SoCreate-Projekte angewendet werden. Während wir anderen unseren Hunger mit einem gelieferten Mittagessen stillten, befriedigte Lauren unseren Sehsinn mit ihrer Präsentation über das SoCreate-Farbensystem. Das Farbensystem ist ein innovativer Ansatz, der die Farben in allen Apps, die wir entwickeln ...
SoCreate erörtert bei der letzten Lunch-Meet-Diskussion die Lage der Filmindustrie 2021
Die Zeiten ändern sich. Die COVID-19-Pandemie hat viele Branchen auf den Kopf gestellt und auch der Filmsektor war dagegen nicht immun. Das Outreach-Team von SoCreate bleibt bei den Trends der Film- und Fernsehindustrie immer auf dem Laufenden und da es bei den Nachrichten des Jahres 2020 so viel nachzuholen ist, haben wir entschieden, den Rest des Teams beim letzten Lunch Meet auf den neuesten Stand zu bringen. Diese vom Team geleitete Lernreihe wird nun virtuell abgehalten, aber die Diskussion war nicht weniger lebhaft. Wir haben über alles gesprochen, vom aktuellen Stand der Produktion zu den Kinos, Streaming...
SoCreate-Softwareentwickler gibt alles für sein neuestes Nebenprojekt
Wir beginnen das Jahr mit einem alten Favoriten! Ich habe mich so gefreut, in dieser Ära des Homeoffice wieder zu SoCreates normalem Programm überzugehen und an einem unserer Lunch Meets teilzunehmen. Dies ist eine vom Team geführte Lernreihe über coole, neue Technologie und persönliche Projekte der Teammitglieder. Während wir es uns normalerweise gemütlich machen und im Konferenzraum Mittag essen, haben wir die Reihe als virtuelle Präsentation via Microsoft Teams angepasst. Es hat so viel Spaß gemacht zu hören, was der leitende Softwareentwickler Dana Desrosiers in seiner Freizeit gemacht hat. Unnötig zu erwähnen, dass er nicht auf der faulen Haut gelegen hat...
